2019 - September 2021
Enterprise Digital Assistant
Role
Lead Product Designer
Platforms
iOS, Android, Web & Desktop
Deliverables
Hi-Fi Mockups, Design system, Wireframes, Prototypes
Tools
Figma, Adobe XD, WebEx

Project Overview
This product is an employee experience platform, that enables experience driven support to users through artificial intelligence (AI), natural language processing (NLP) and machine learning (ML).
It alienates employees from the complexities of multiple enterprise systems by providing a holistic digital experience.
It redefines the support ecosystem by enabling omni-channel, simplified, integrated, contextualised and intelligent enterprise support.
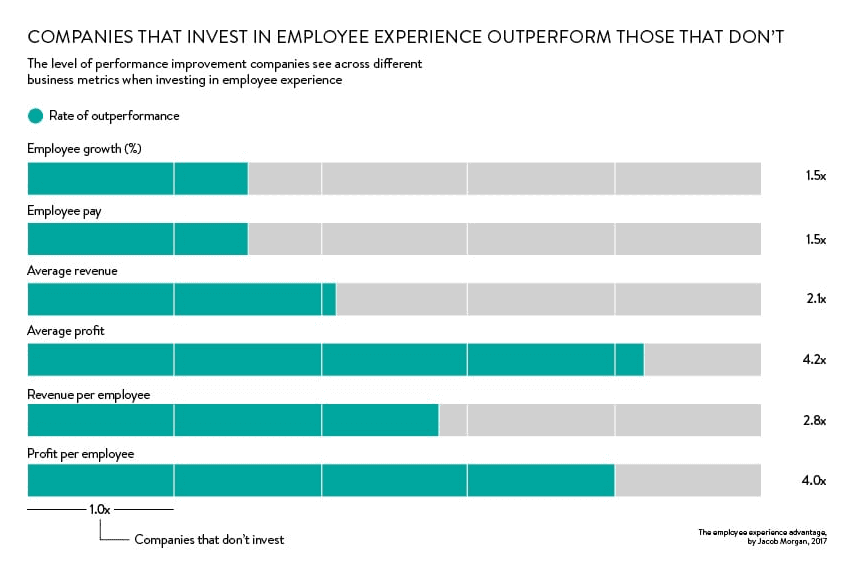
Problem Statement
As employee experience takes centre stage in the digital age at work, 80% of employees expect intuitive and omni-channel service experiences similar to what they have as consumers.
Organisations across industries are seeking ways to improve employee work experience while transforming their service desk and IT support functions for a better employee and customer experience.
But even with multiple digital adaptations, a normal workday still requires users to sail through multiple channels, people and systems for solutions.

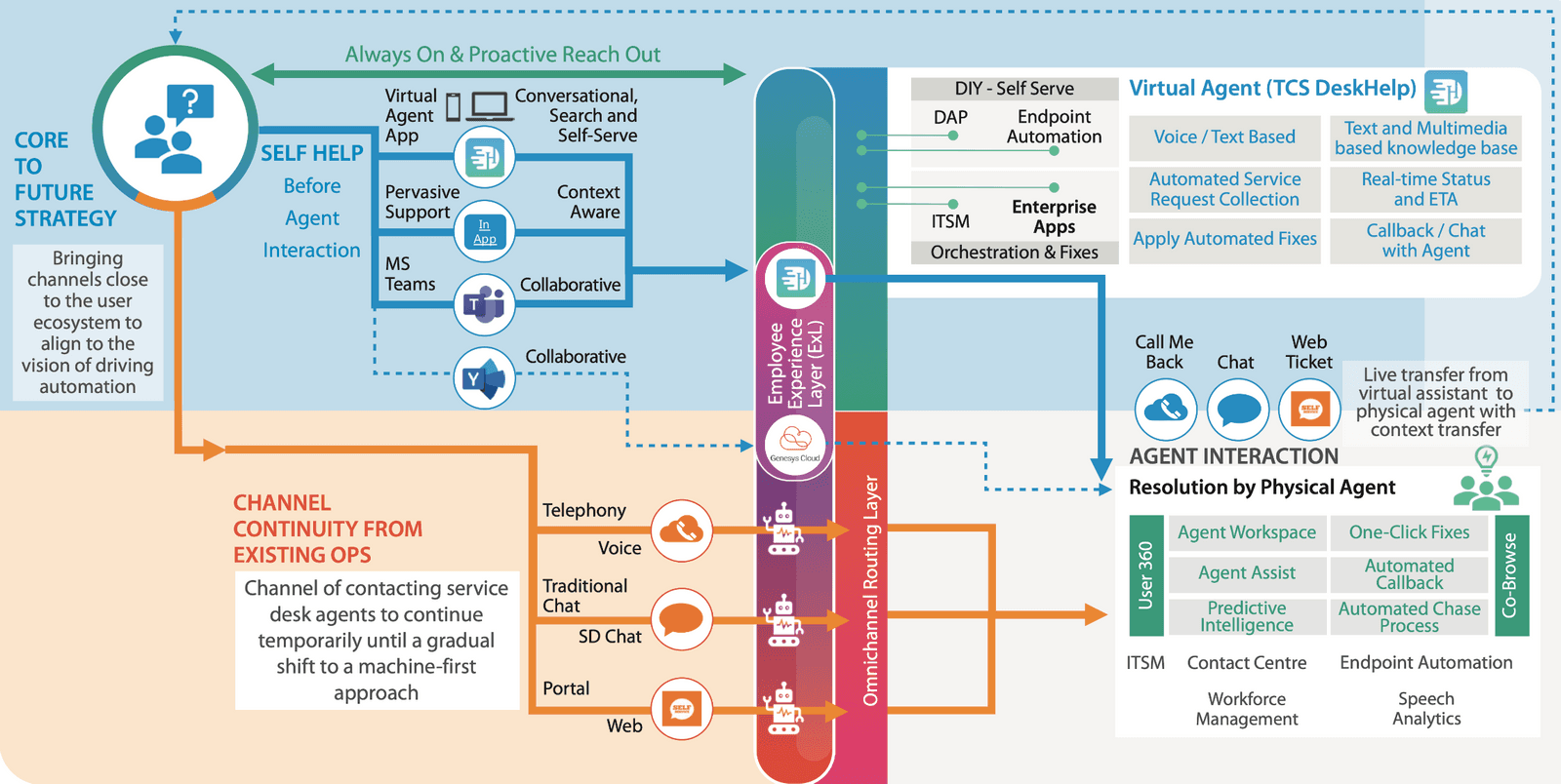
Stakeholder/Infrastructure meeting
We scheduled a call with all stakeholders to understand the overall position of the experience platform as a solution with in the company, this was done with the Product Owner, Business Analysts, Tech support leads, Devs and customer experience manager.

Fig: Desk Assist- Unlocking connected intelligence across the enterprise support system
Key areas identified:
IT Support | HR Operations | Enterprise Search and Knowledge | Centralised Notifications
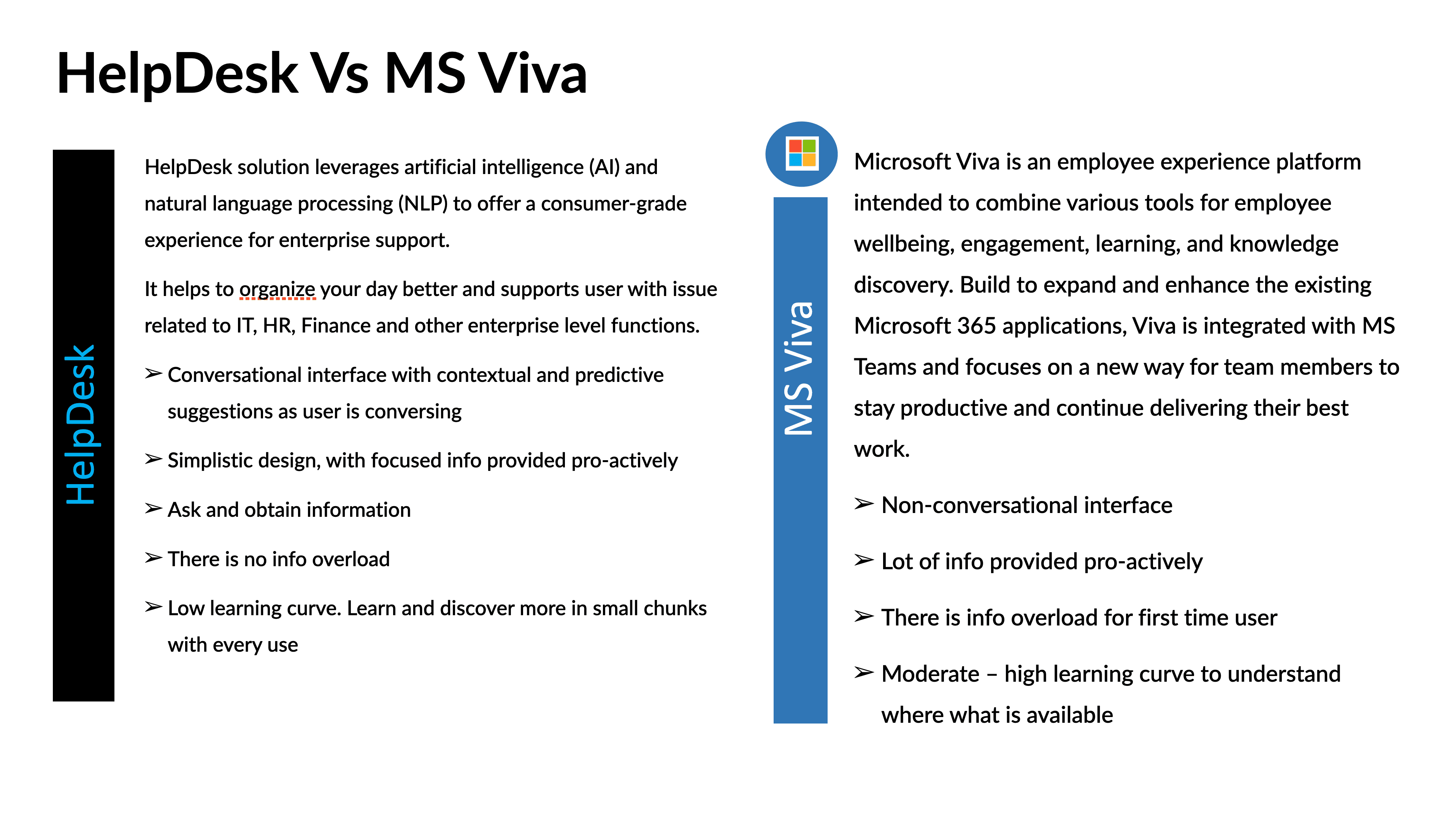
Competitive Analysis:
While researching Microsoft released their own employee experience platform which would be integrated into their Microsoft Teams platform. The research was conducted by the Business Analysts while we reviewed the findings.
User profiles
Understanding the segmentation of users was important because the level of access each user type had needed to be accounted for. We had a meeting with leaders and stakeholders to identify the high level categories of users that would be using the service.

C-Suite executives
Executives have the highest level of access to all channels however automation is extremely important to them. They focus on high level Strategic tasks and partnerships and also market trends. They also mostly outsource tasks to their personal assistant.

Managers
Managers would like to make mundane tasks automated while focusing on tasks that provide the highest return on investment.

Employees
Employees would like to keep track of their tasks and also resolve IT issues without contacting IT support and waiting for a queue. They would also like to get a level of support executives and managers receive.
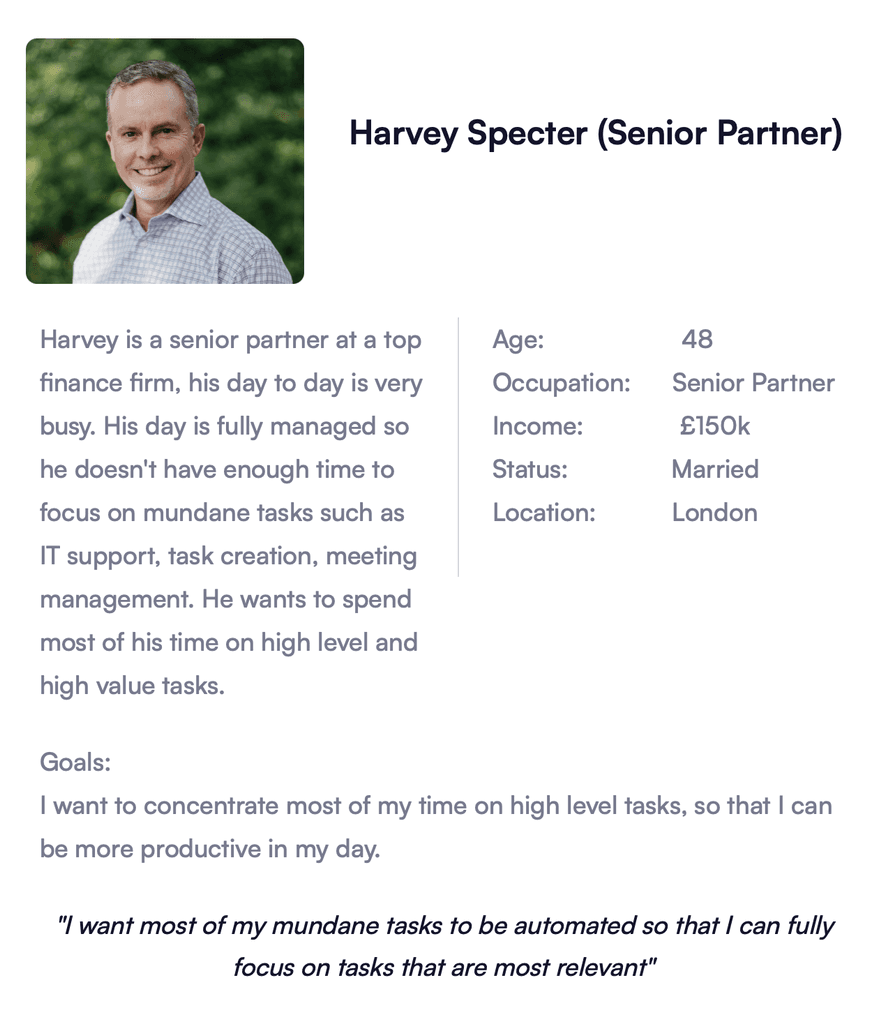
Personas
For this project I focused on a senior partner because they have access to most of the features that would be provided.

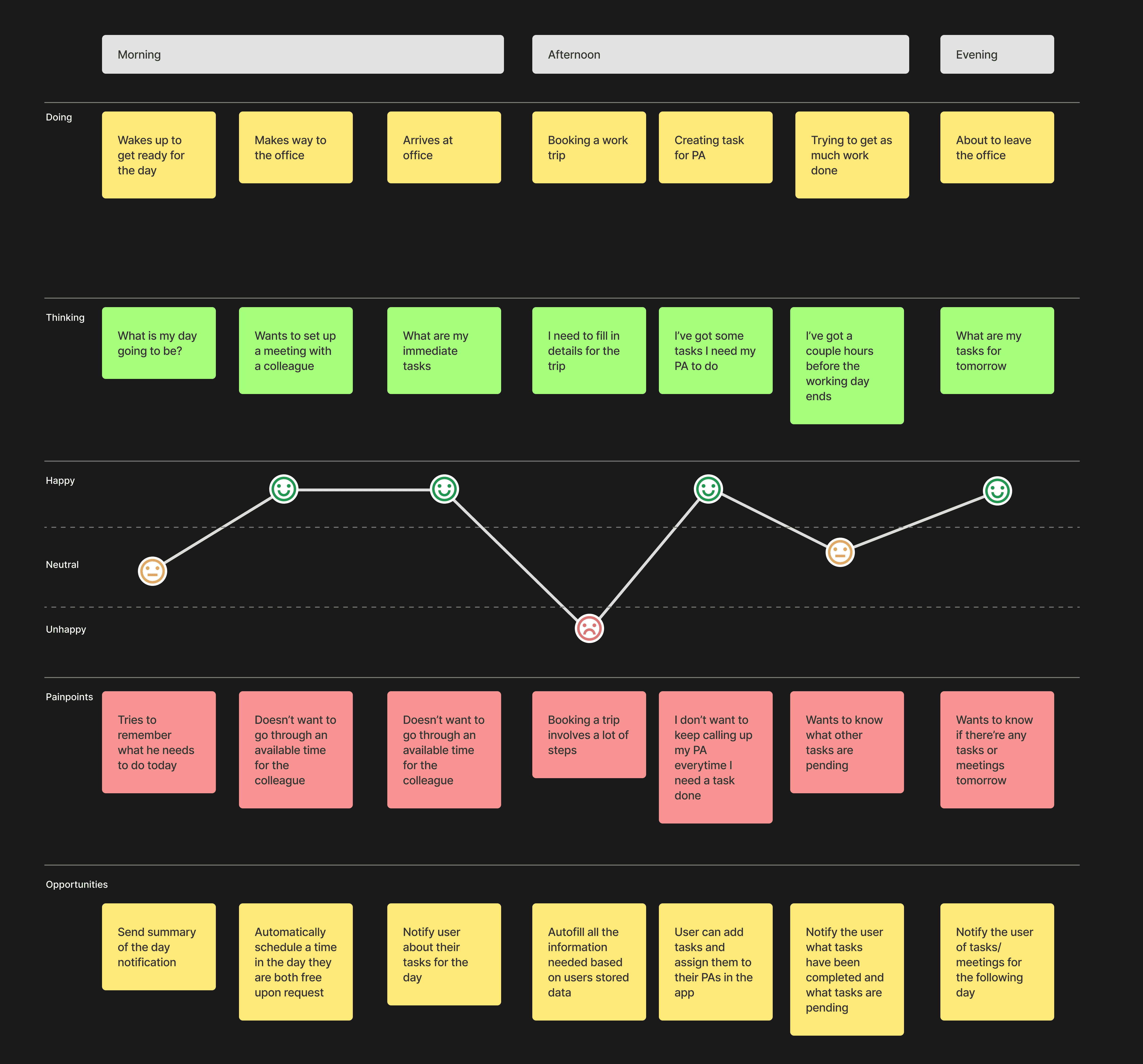
Day in the Life - User Journey Map
After we had identified our main users, we did a day in the life journey map of an executive user. This was done to get by in from the main stakeholders. Also executive users have access to all functions of the solution.

Day in the life journey map.
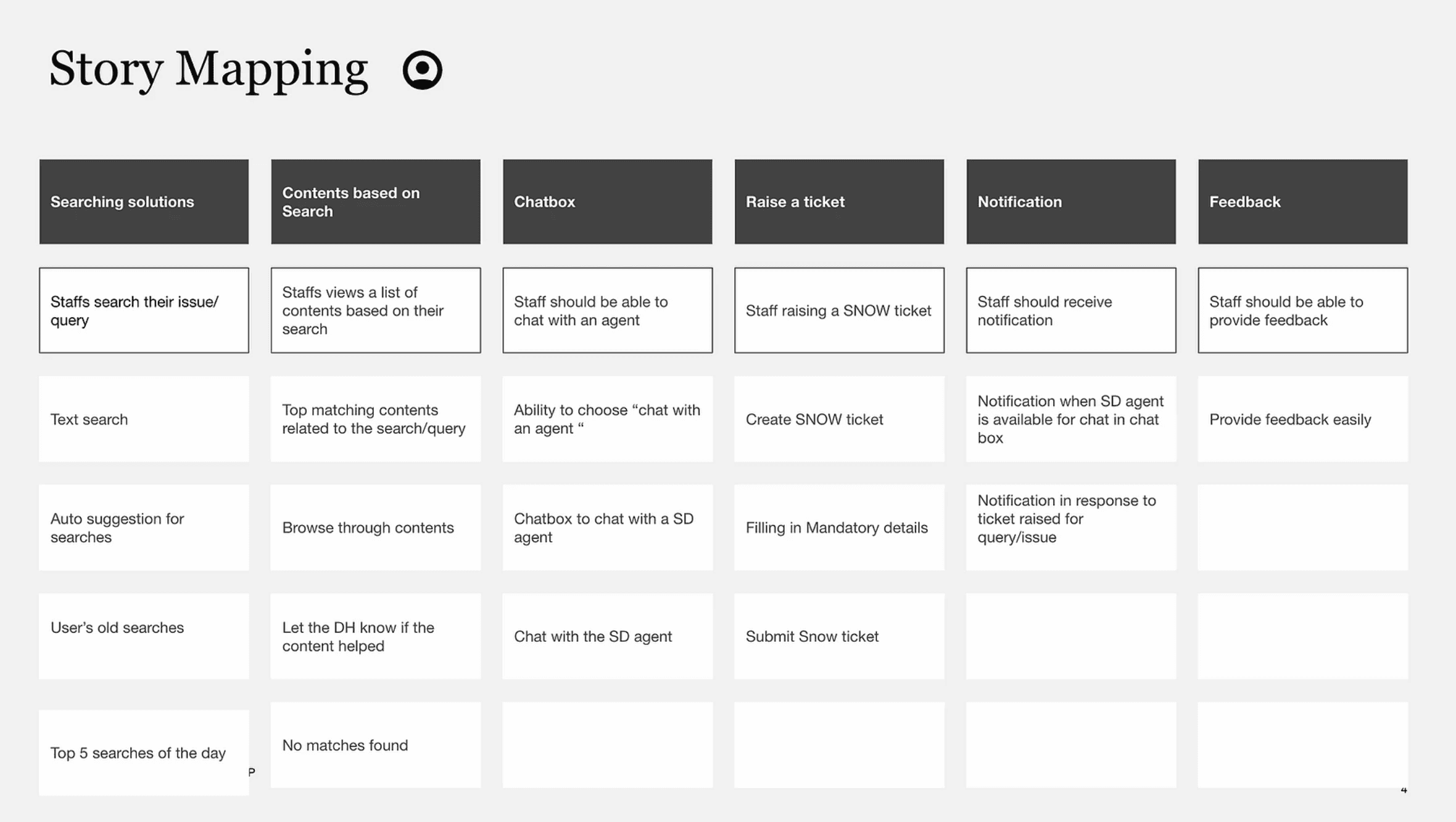
User Stories/ Story Mapping
After identifying the user types and persona, I collaborated with the business analysts and stakeholders to define the requirements needed for the product. We created a rough Story-map to get an idea of the functions of the product as well as laid out the Epics and Stories.

Story map and User stories added to the VSTS board
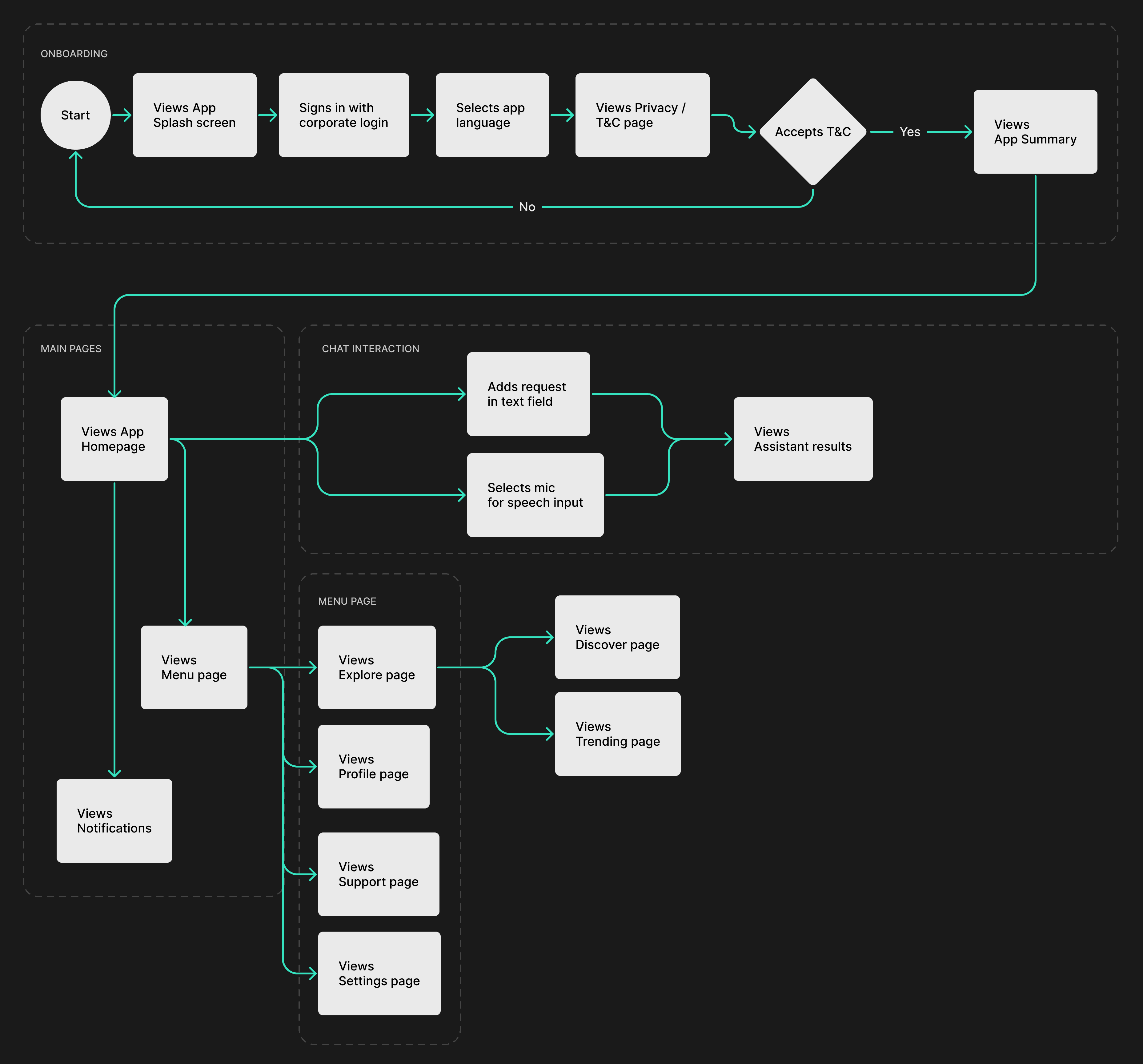
Userflow
The insights helped me define the goal which was to create a platform that is Unified, Omni-channel, flexible to display varying data and accommodate many use cases that may arise. From this I started creating some user flows and wireframes to explore the display of information on a chat based UI.

Early sitemap work in-progress.
Ideation
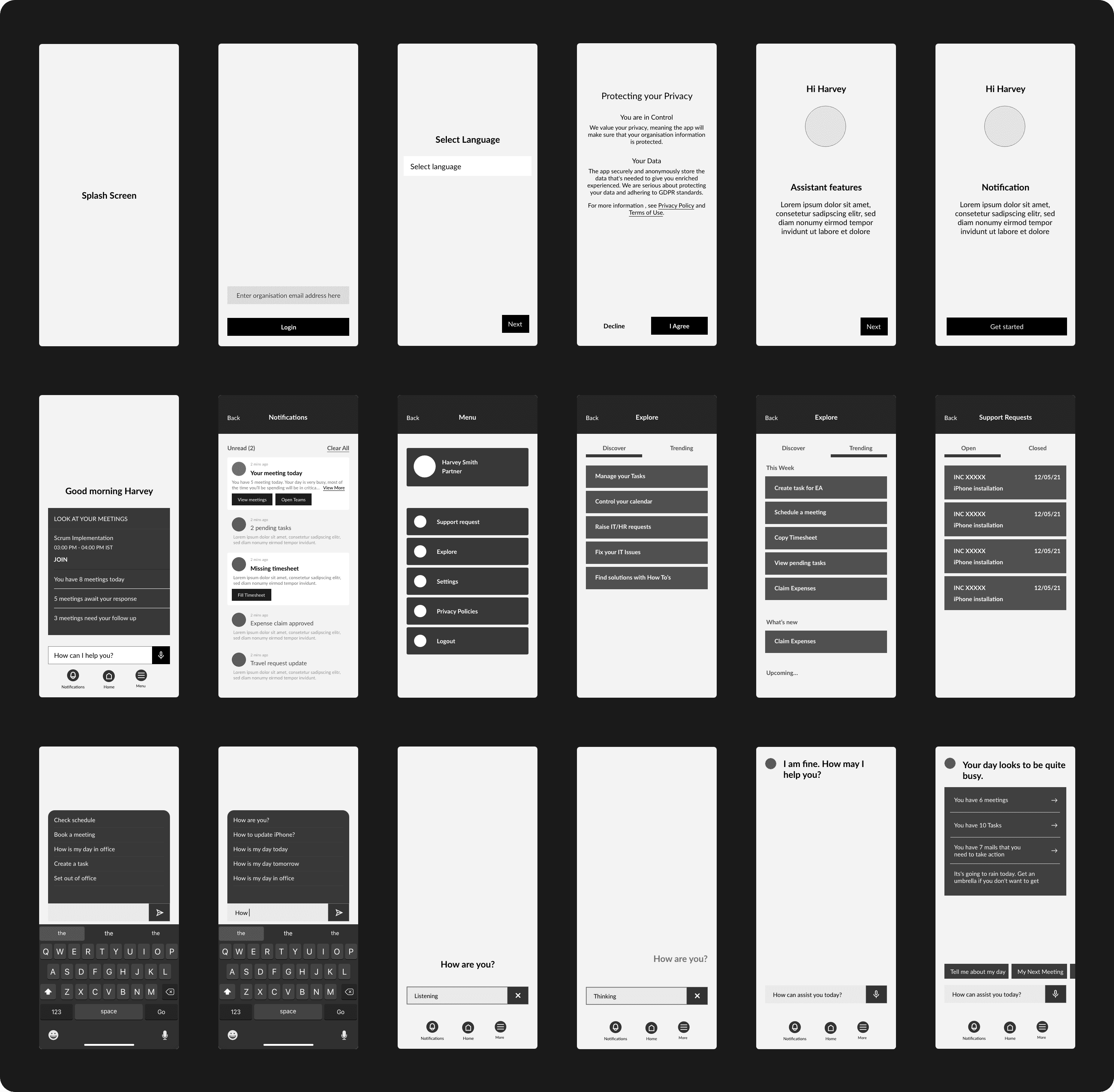
From the sitemap and flows I started to create wireframes of the main screens from onboarding to the main screens in the product.

Low fidelity wireframes.
Product Design Principles
Creating a design principle aided in establishing a structure and direction for producing efficient, visually appealing, and practical designs. This also assisted in aligning the team with the core values of the design.

Simple | To the point. No frills.
Simple and clean visuals, to help users focus on the task.
Intuitive | Make every interaction natural.
Understand and use a design immediately without consciously thinking how to use it.
Consistency | Familiarity and trust.
Concentrate on enhancing user experience for generating joy by minimizing unforeseen incidents. Utilize familiar components.
Control & freedom | User in driver’s seat.
User should be the decision maker and all interactions should aim to only assist.
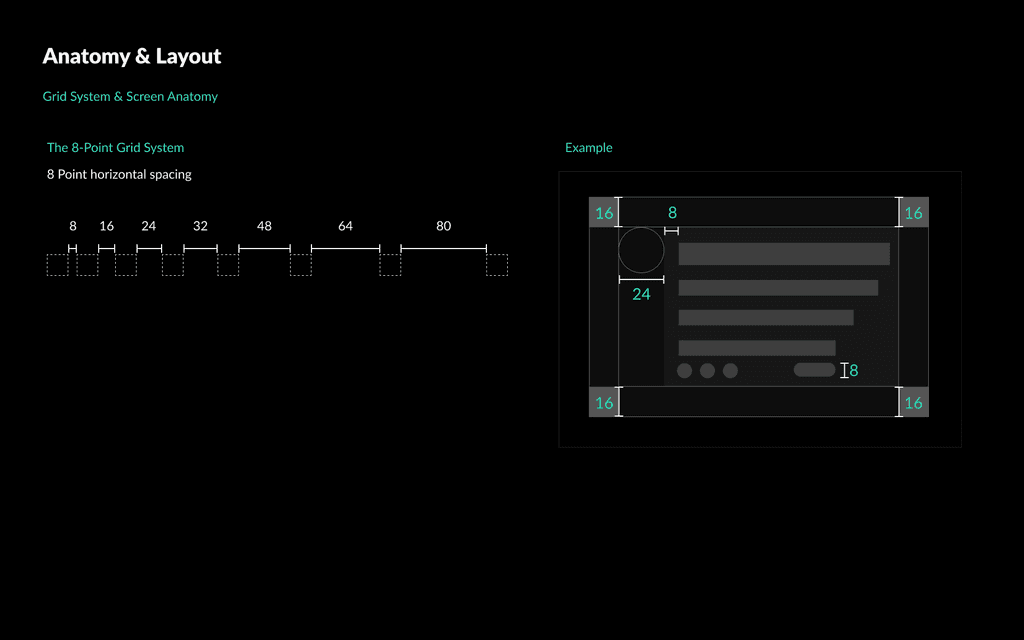
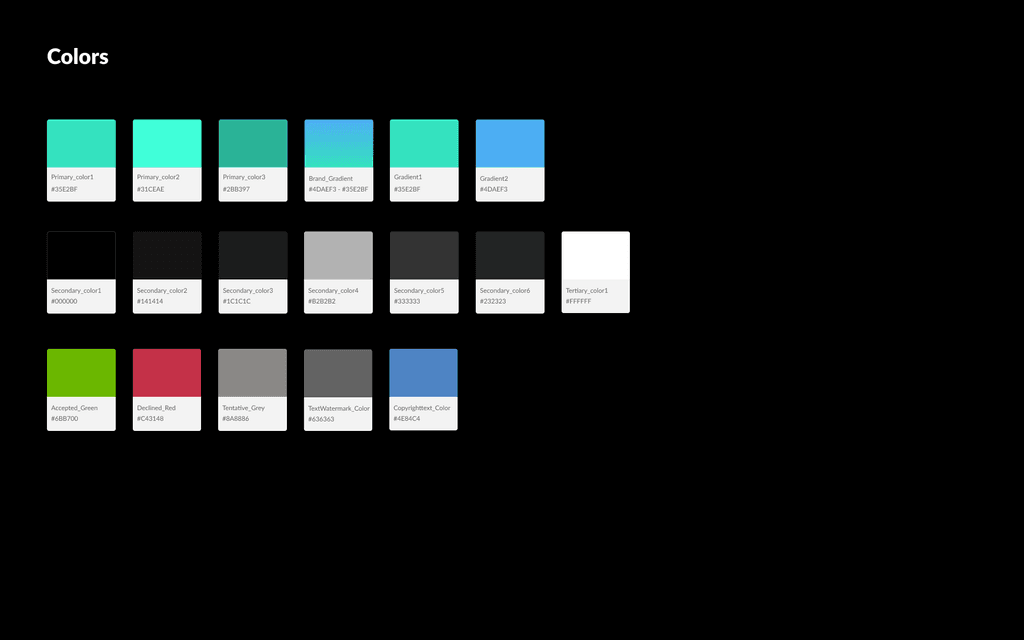
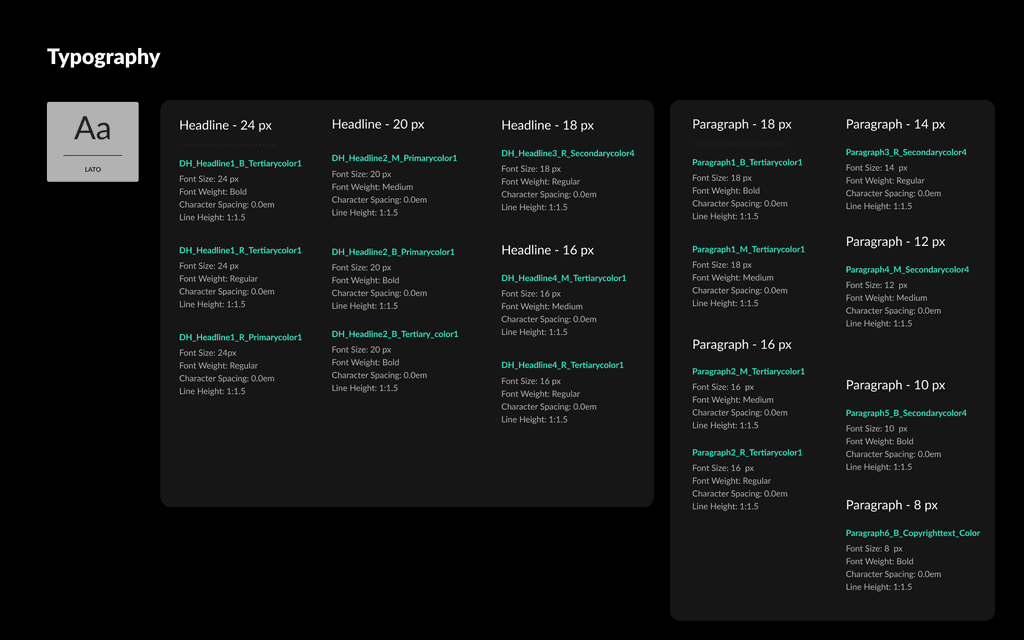
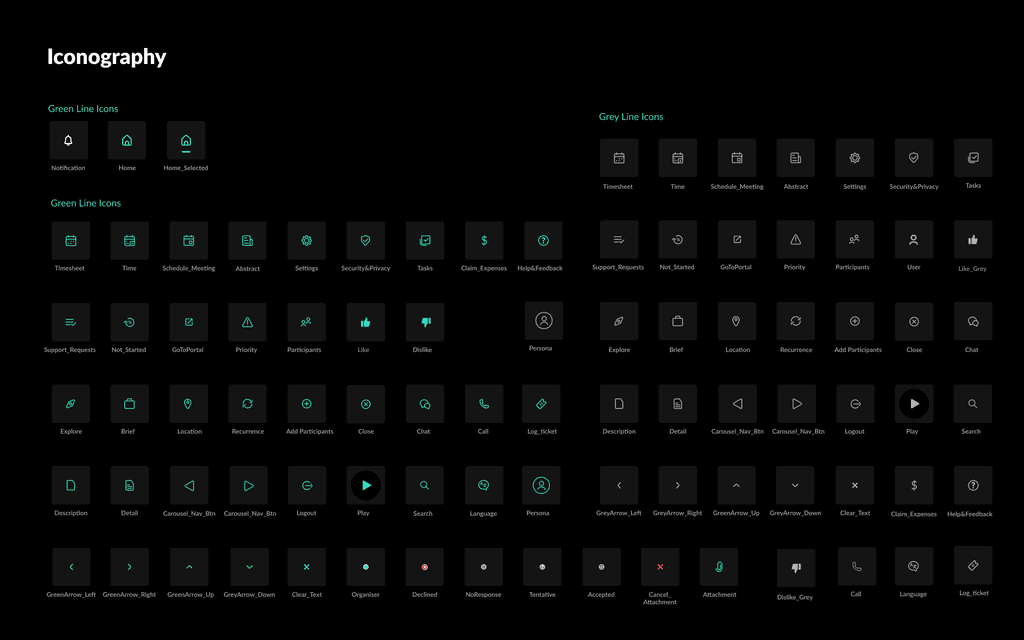
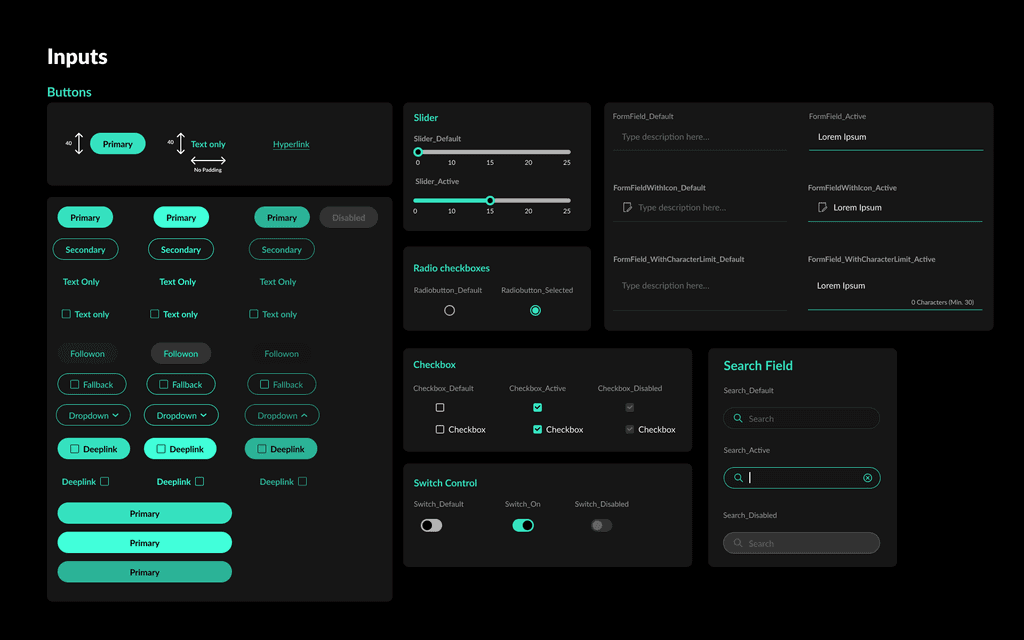
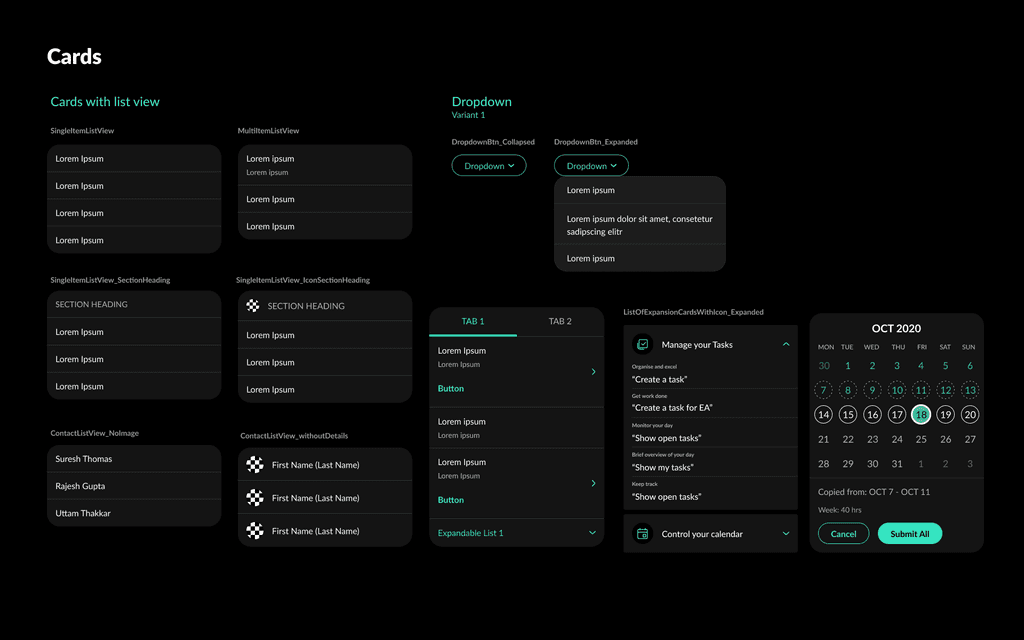
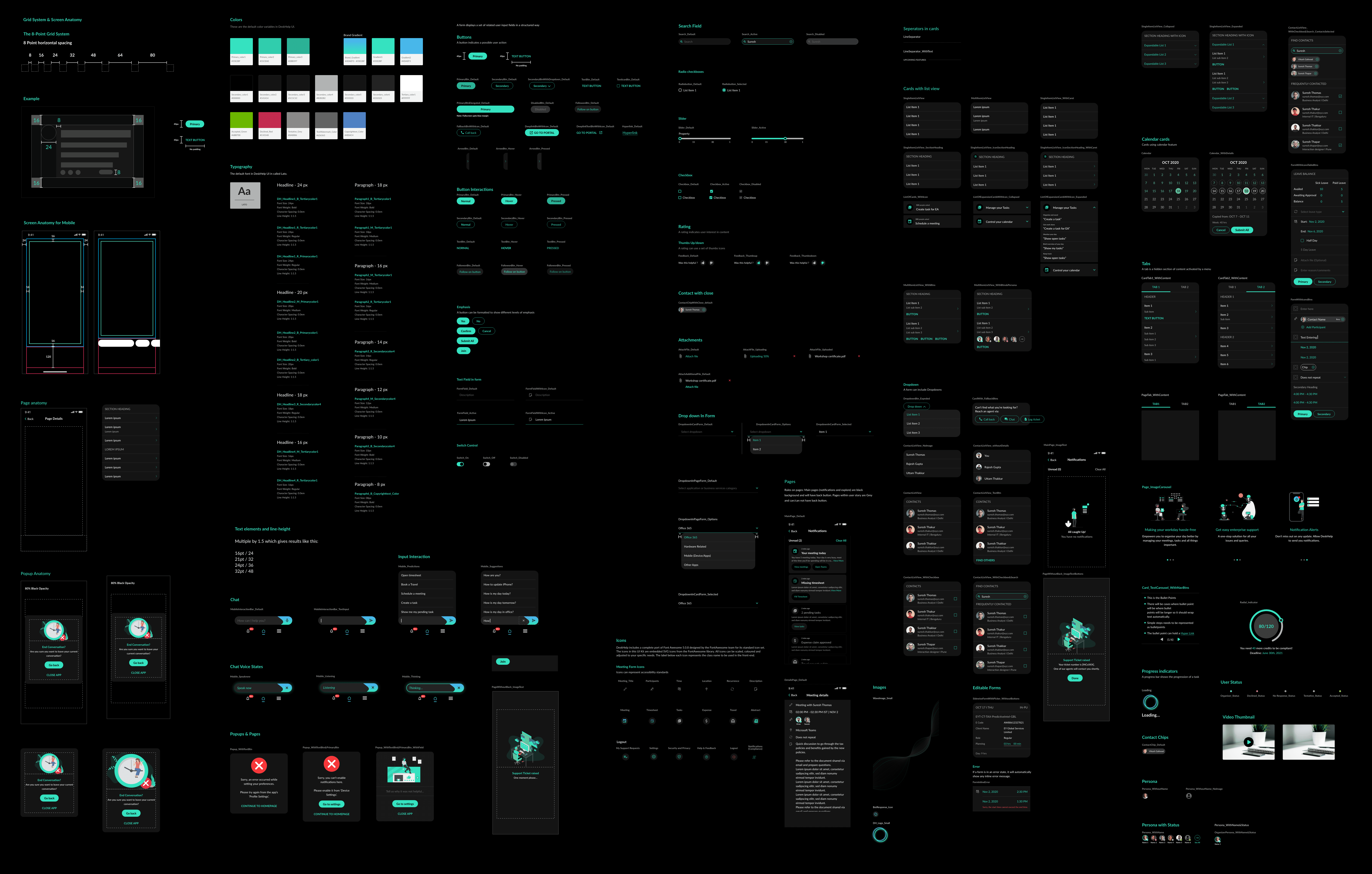
Design System
Throughout the design phase, I started focusing on the design structure to ensure consistency and facilitate the creation of separate components by the development team. We chose a dark theme consistent with the organization's brand identity.
Once a preliminary concept of the layout and use cases was established, I began assembling a design system following the creation and team review of high fidelity designs.

Components of Design system: Components, Colour styles, Grid systems etc.
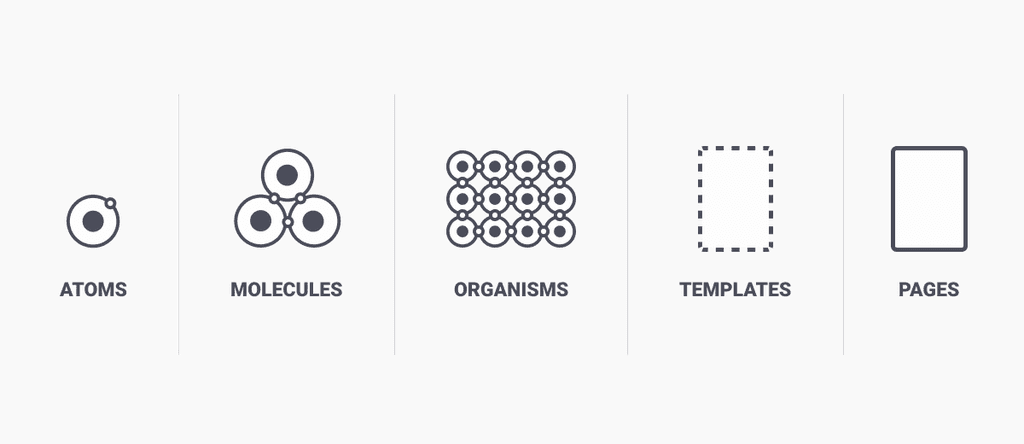
Atomic design
In crafting the design system, I utilised the Atomic design model shown below

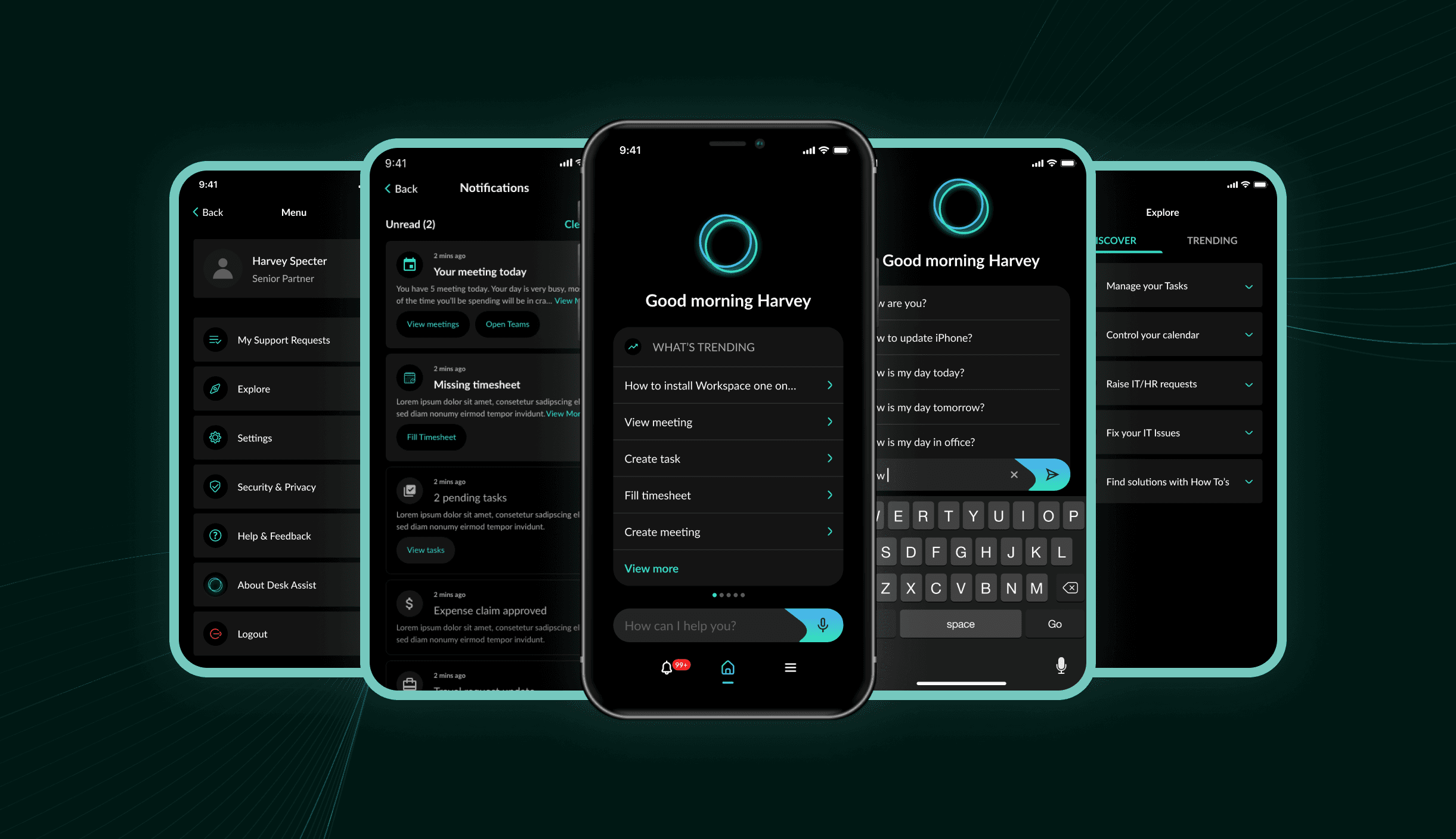
The Solution
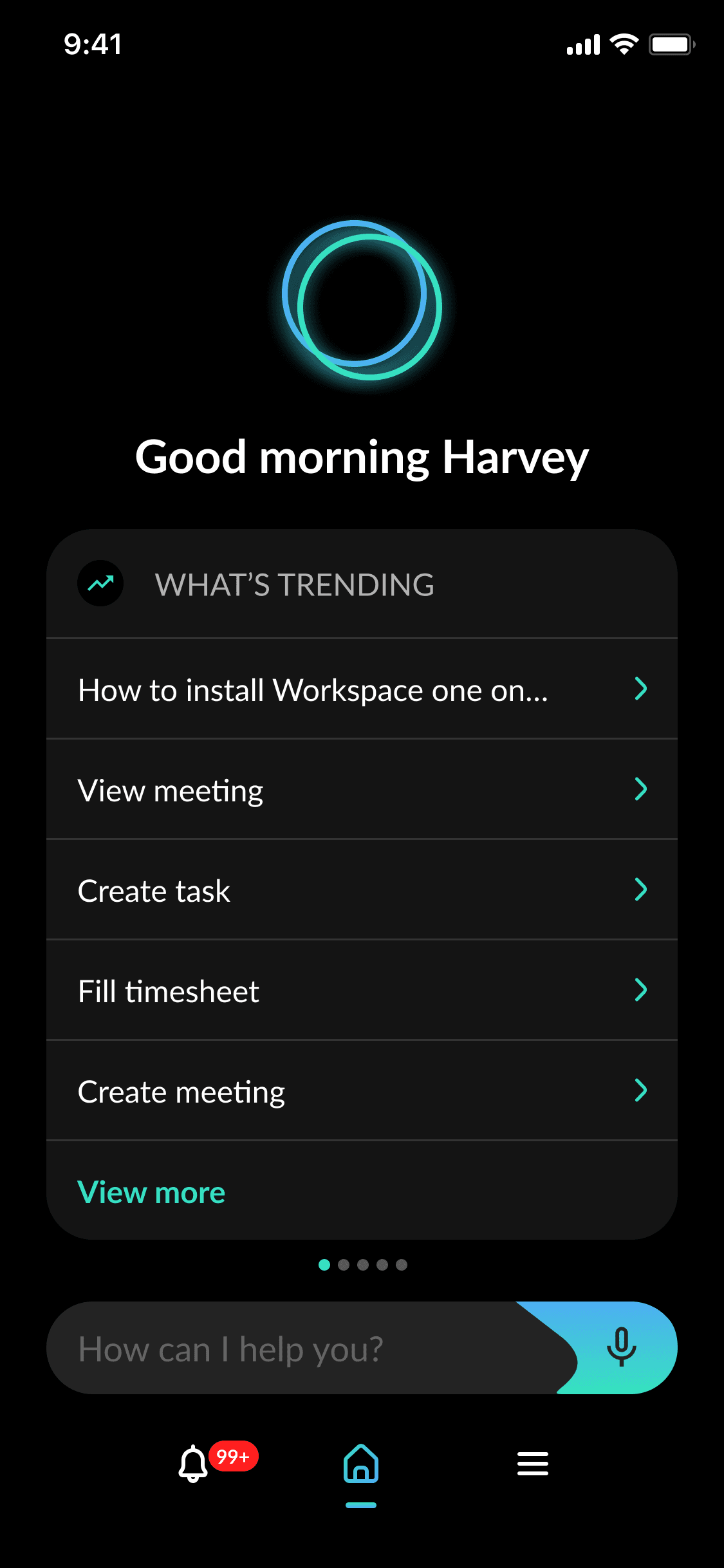
Enterprise Digital Assistant
An employee experience platform, that redefines the support ecosystem by enabling omni-channel, simplified, integrated, contextualised and intelligent enterprise support.

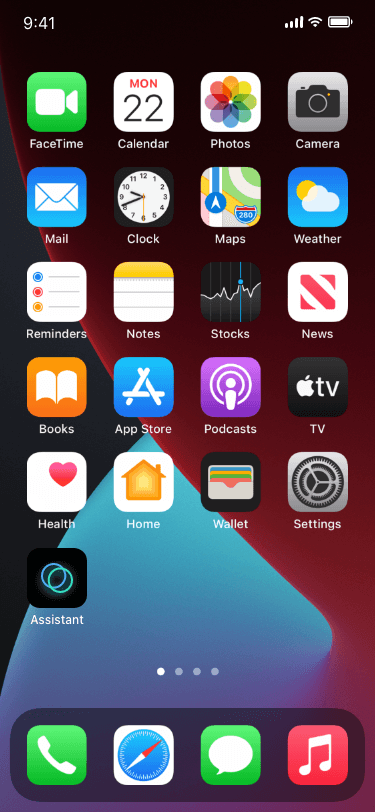
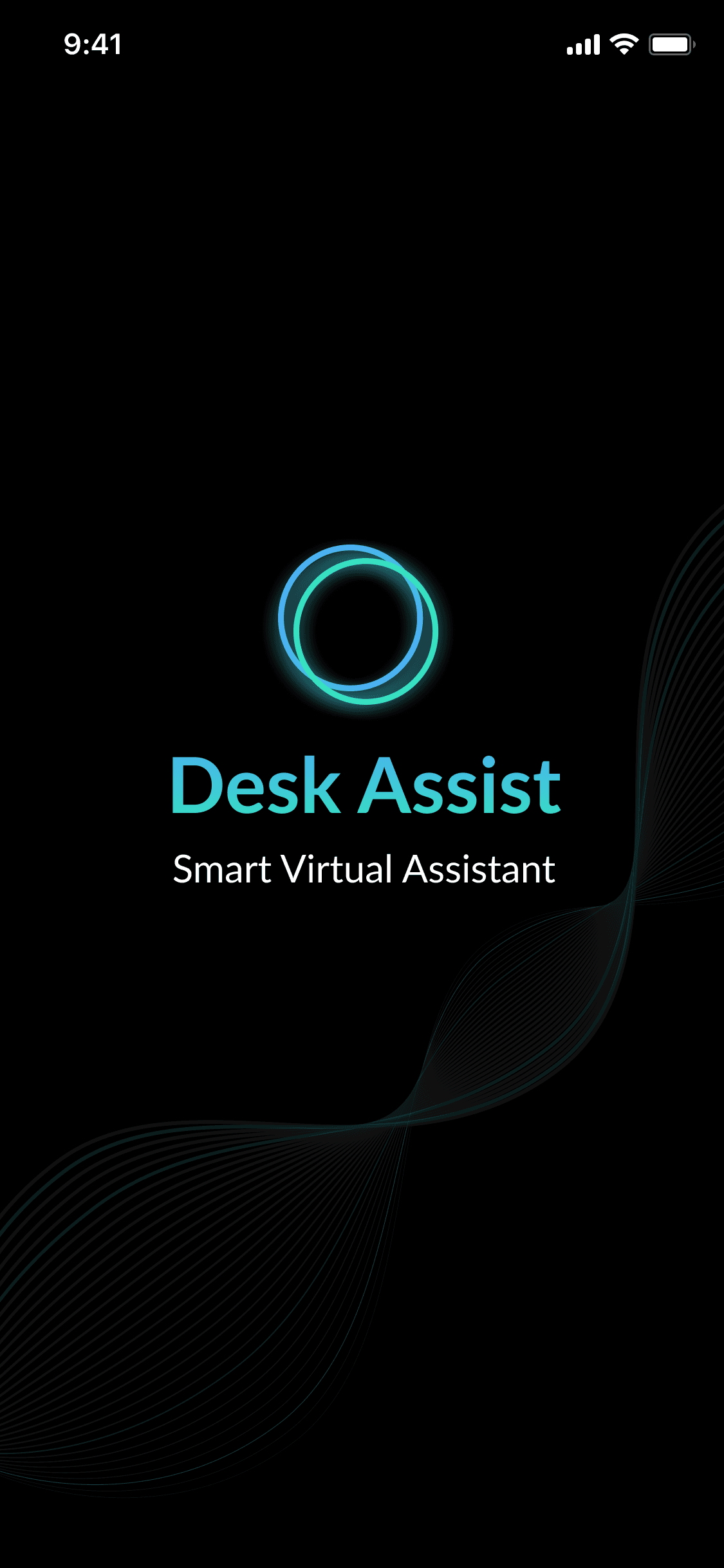
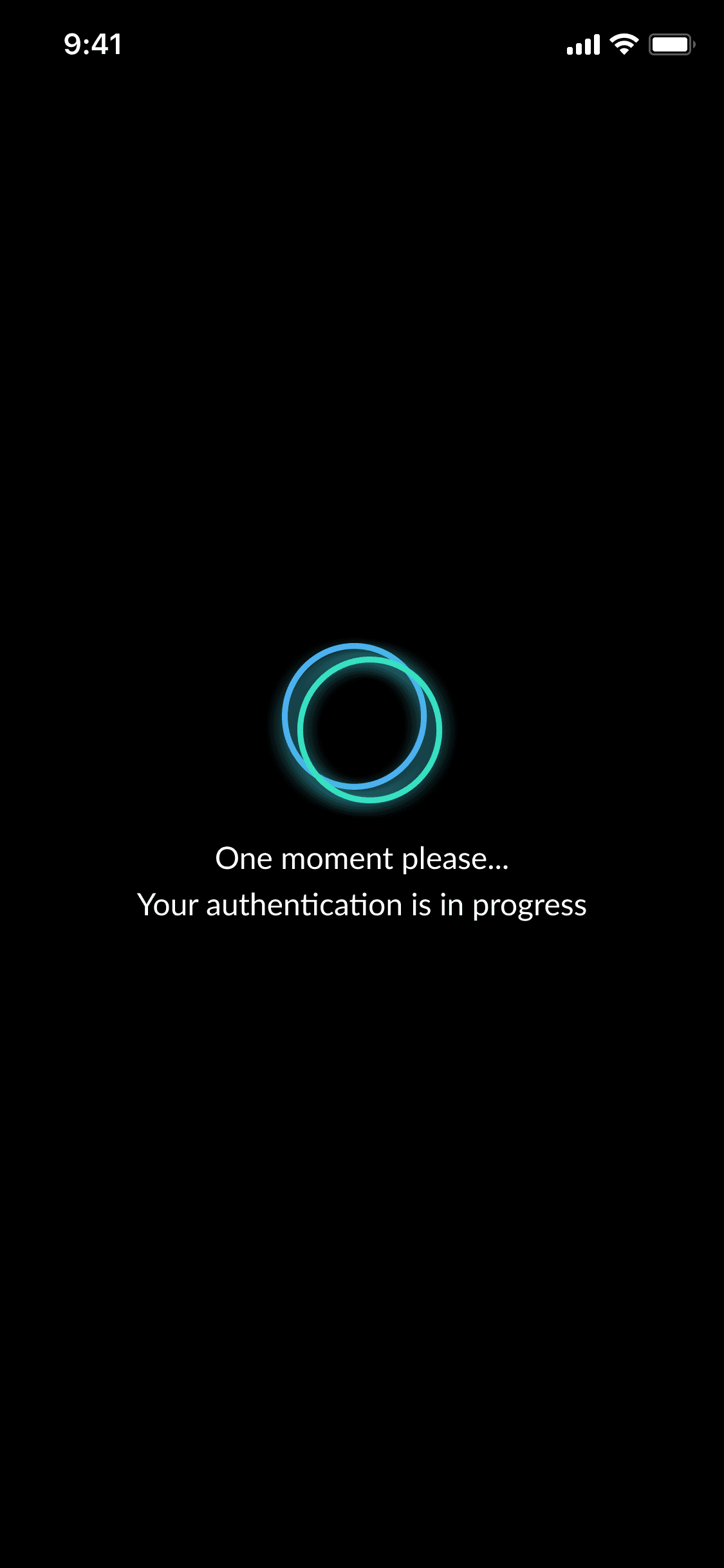
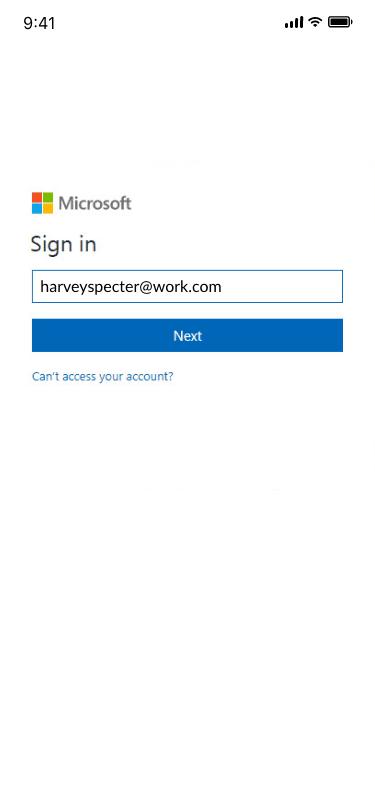
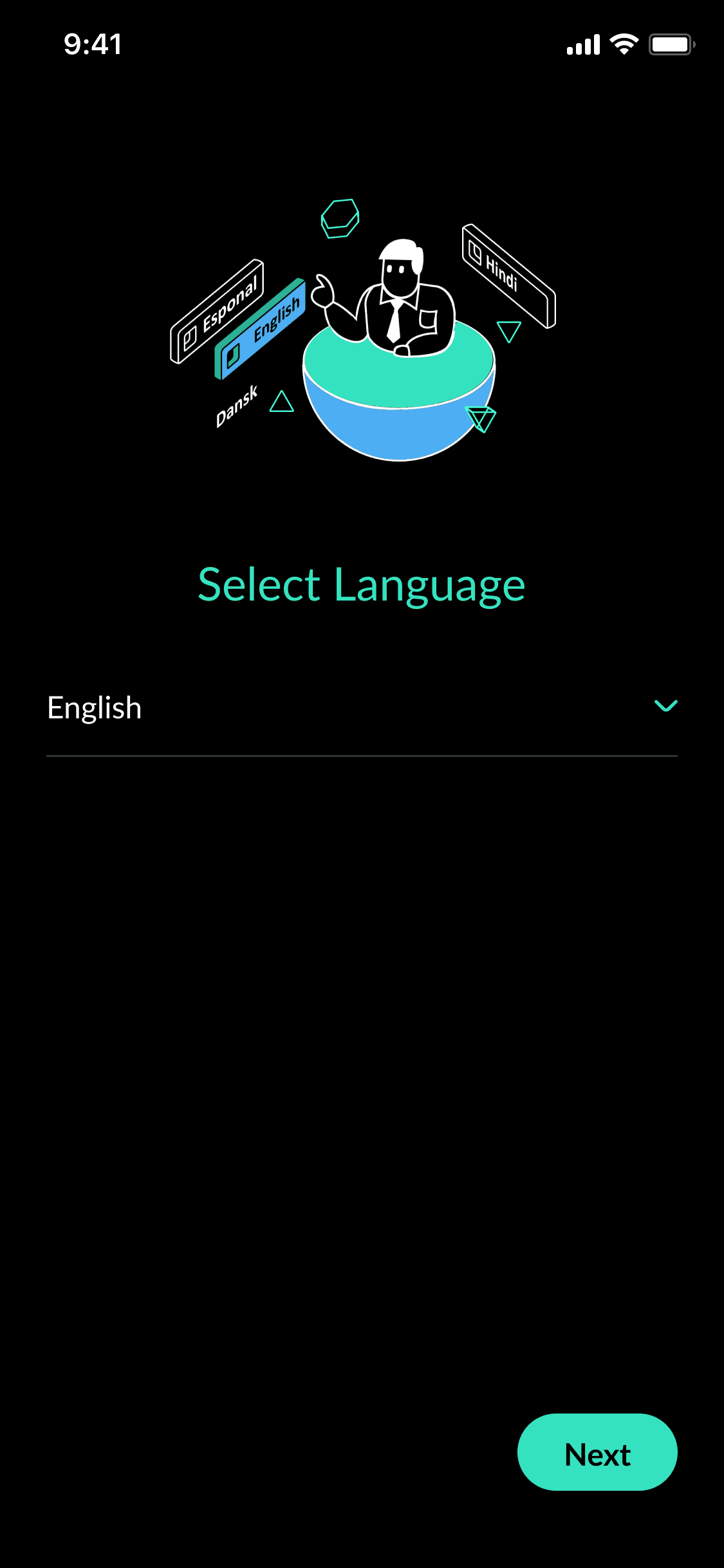
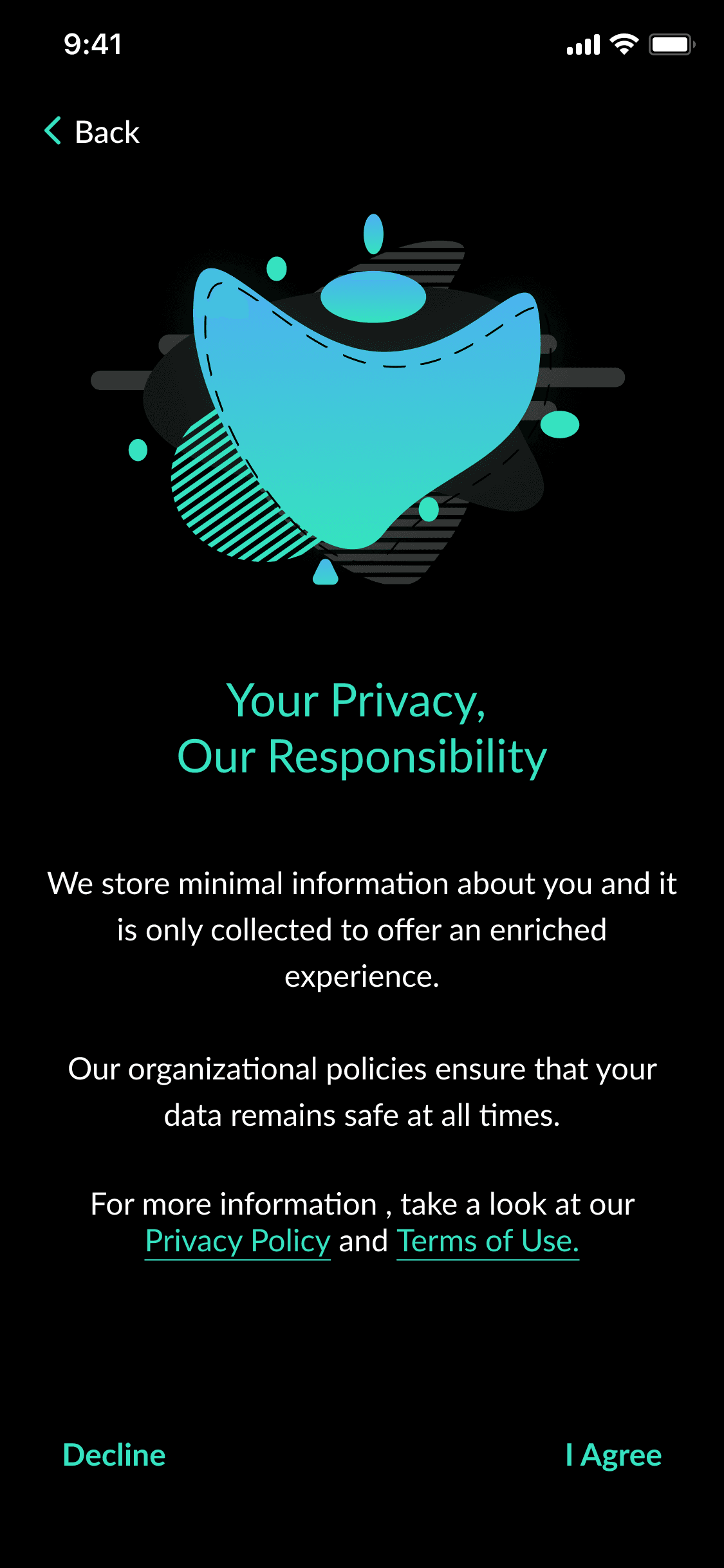
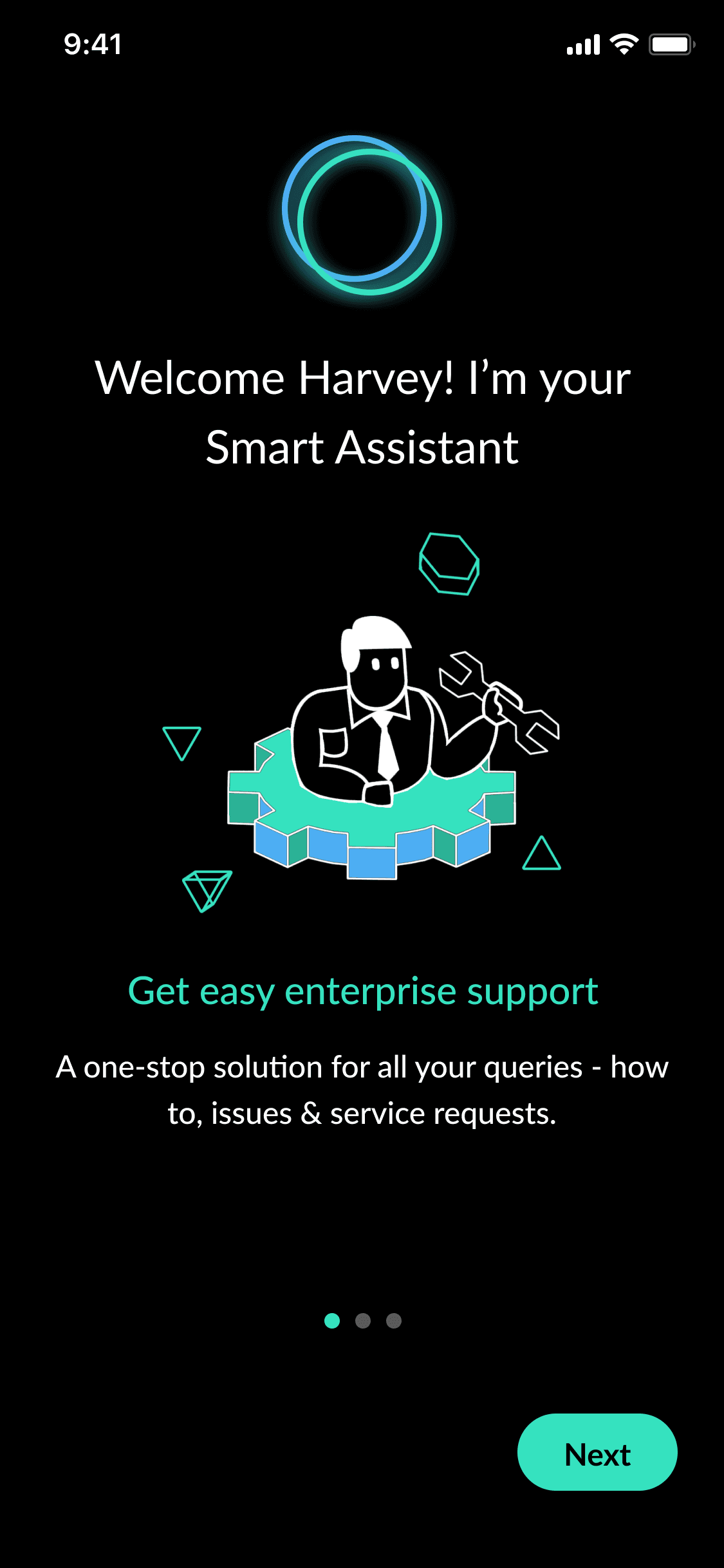
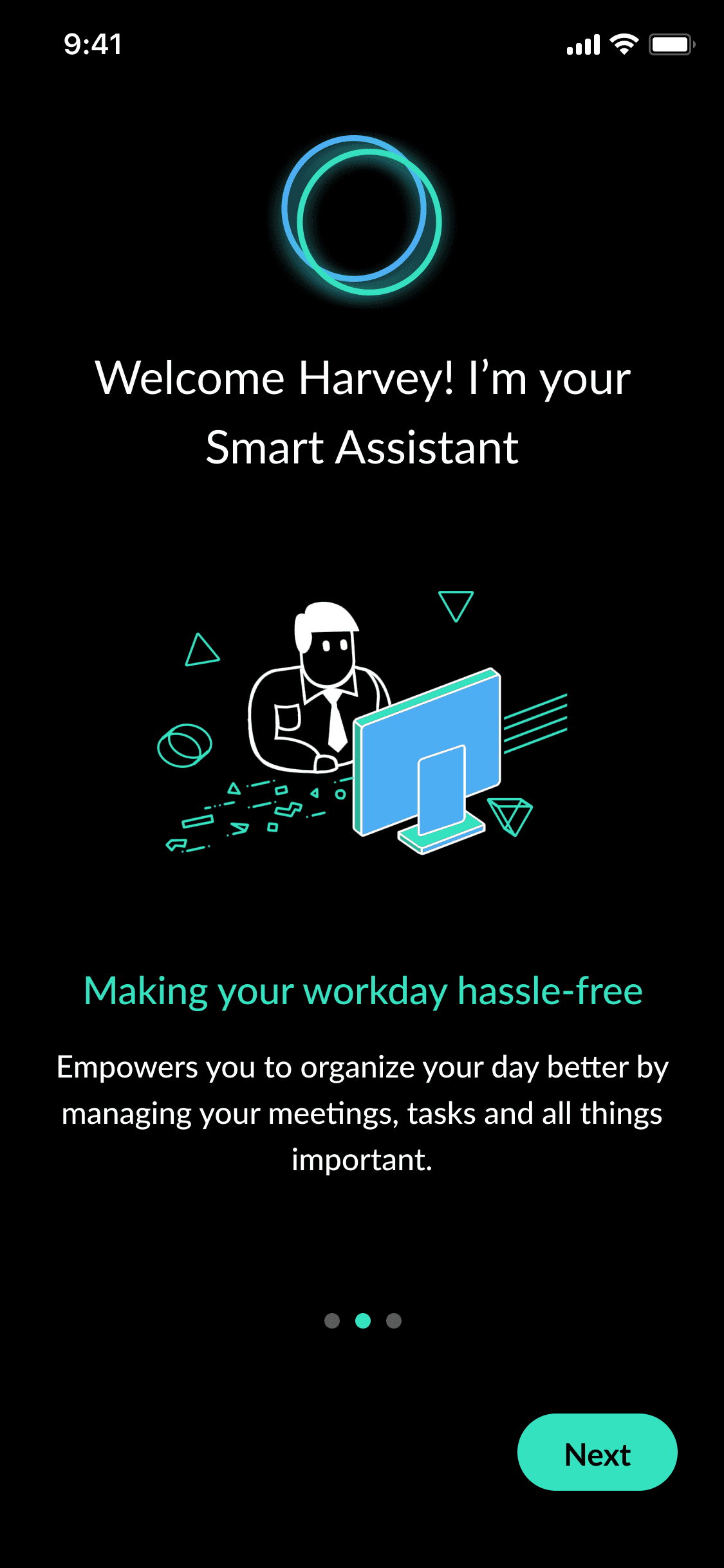
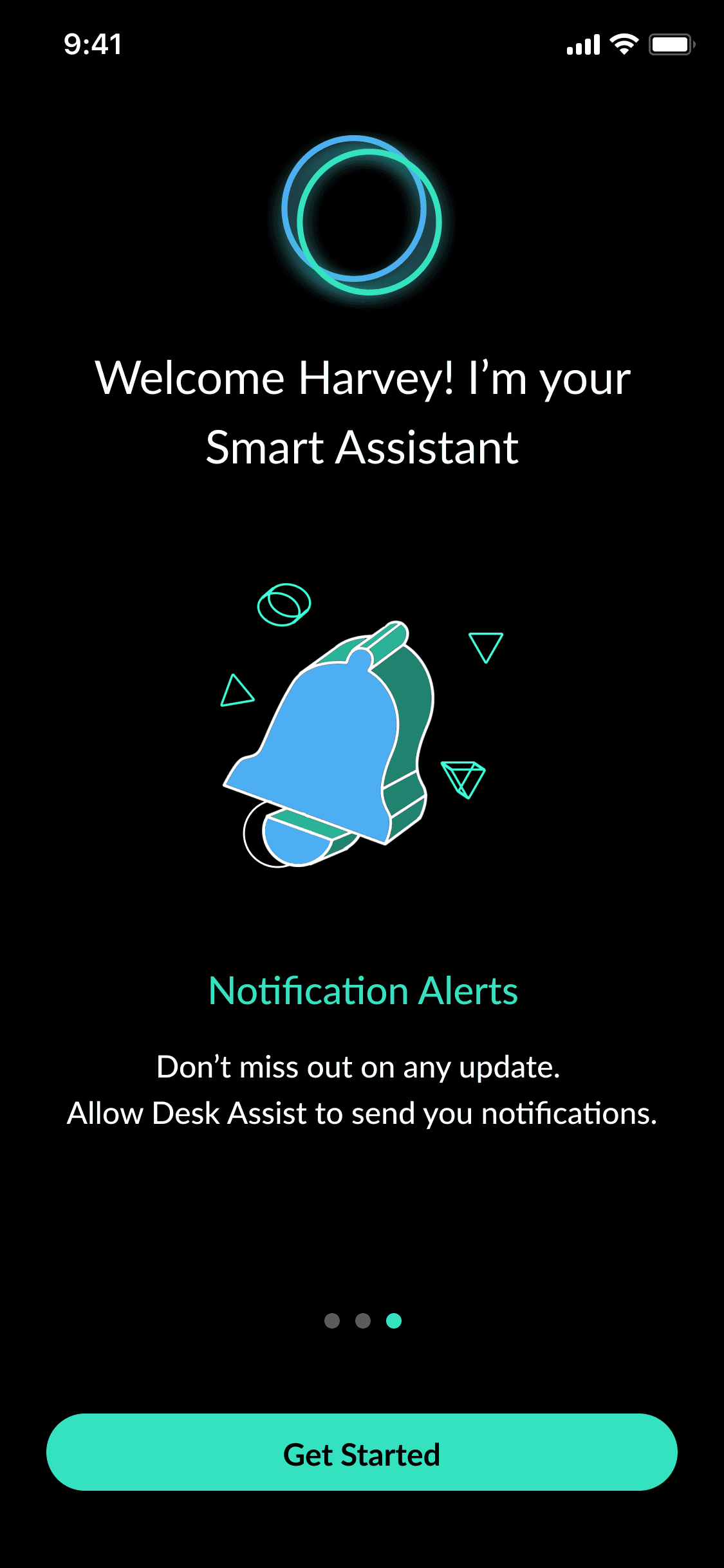
Onboarding
When designing the onboarding I had to take into consideration the implementation of an external authentication gateway. Typically an onboarding flow would have a sign in/signup process however in the case of an organisation they have their own bespoke corporate sign in process. So in light of this I designed a screen dedicated for the authentication process.












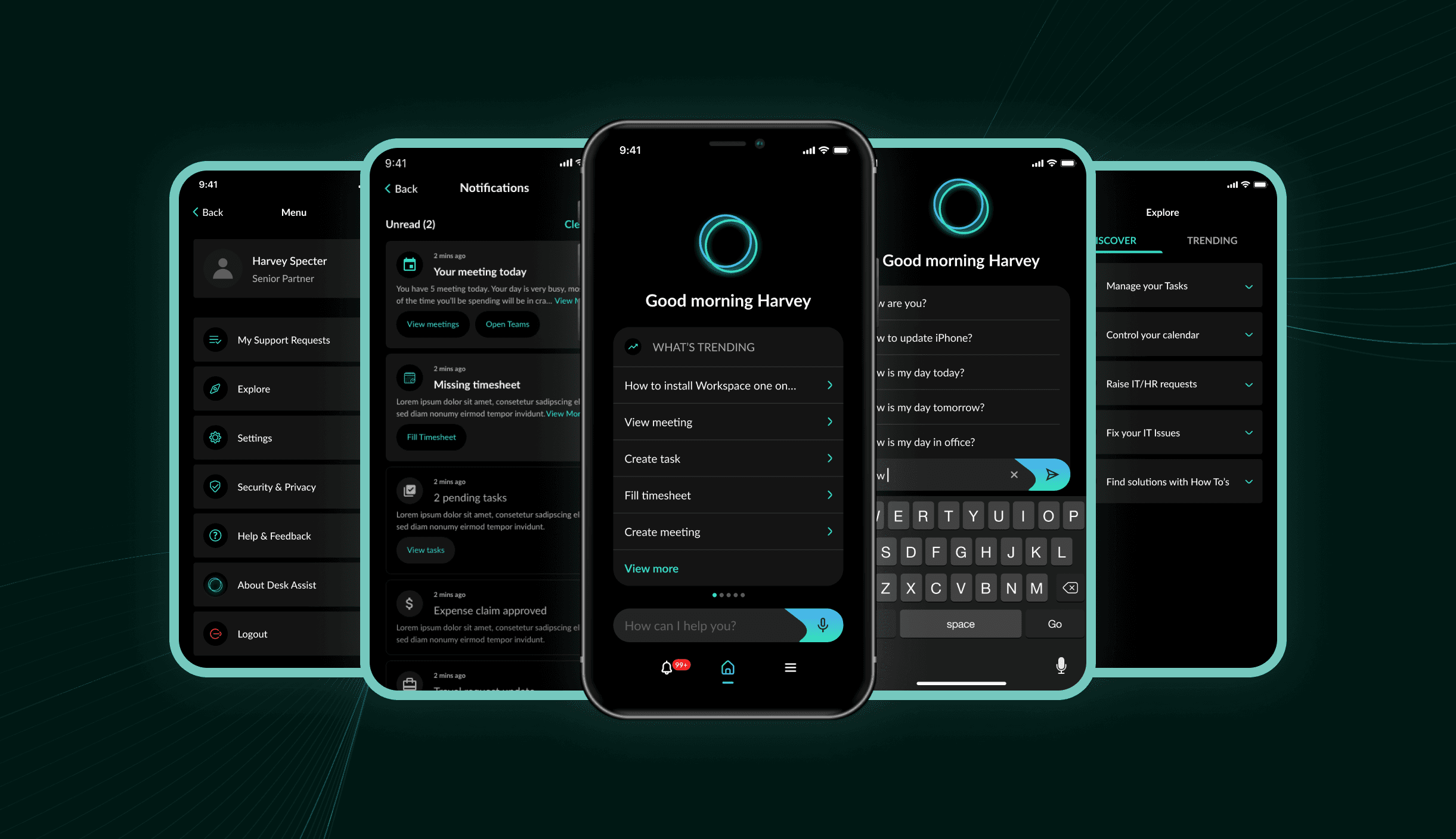
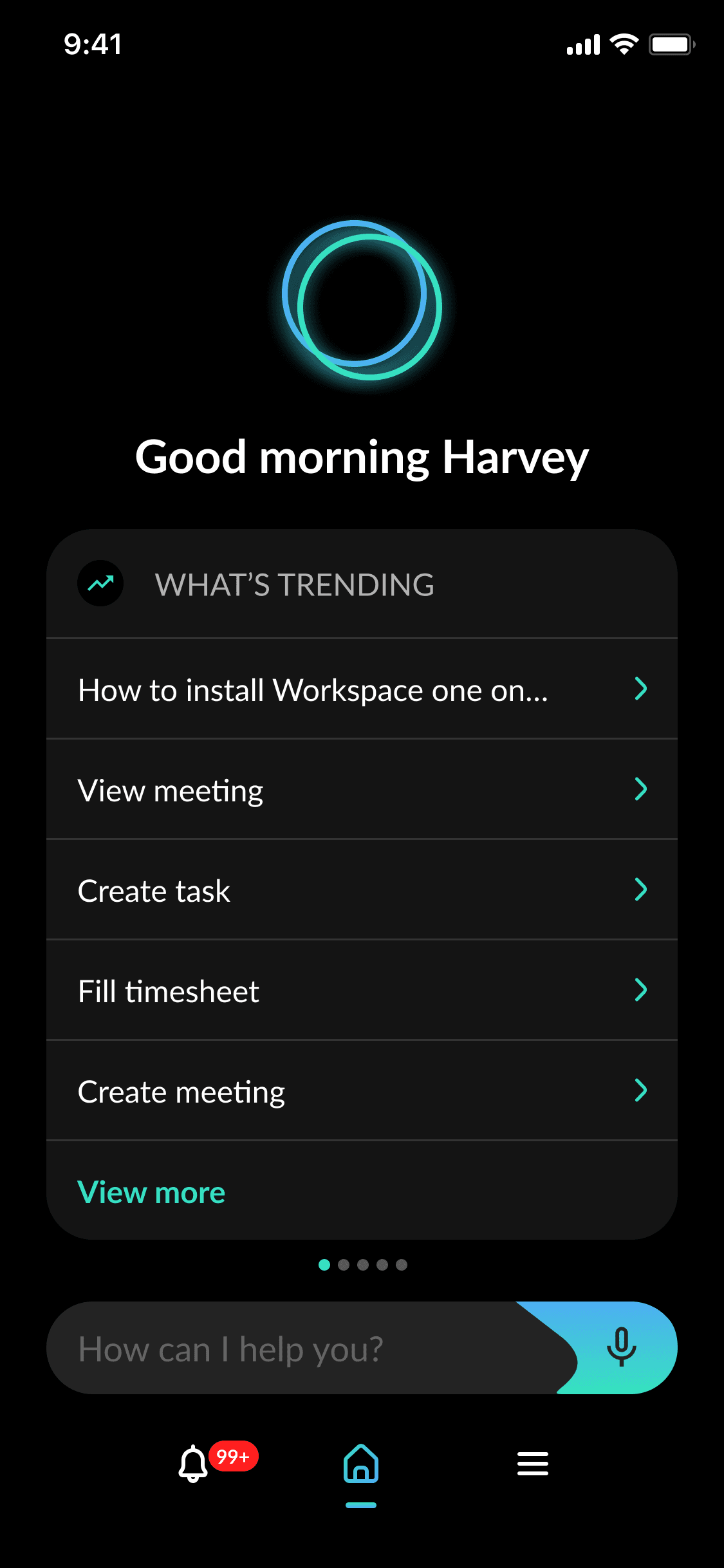
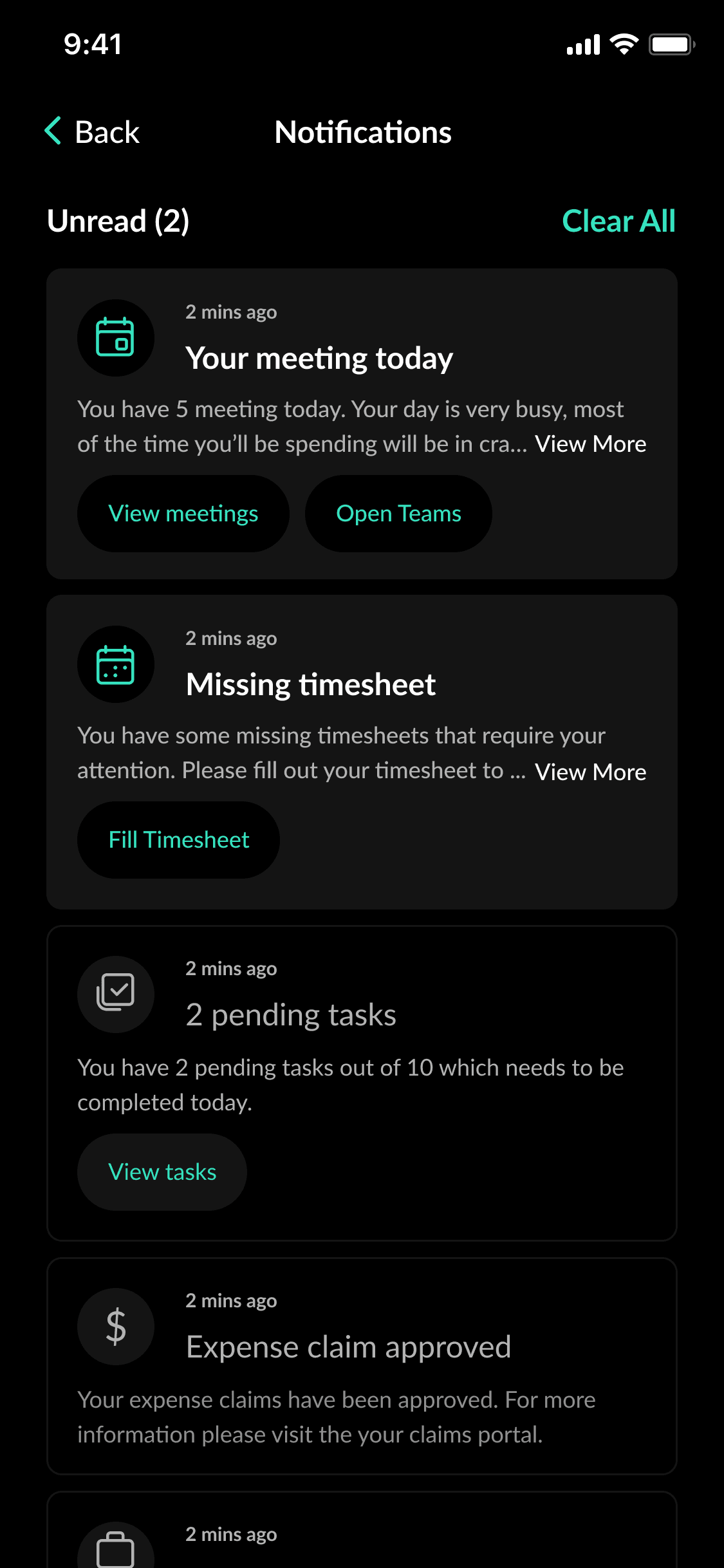
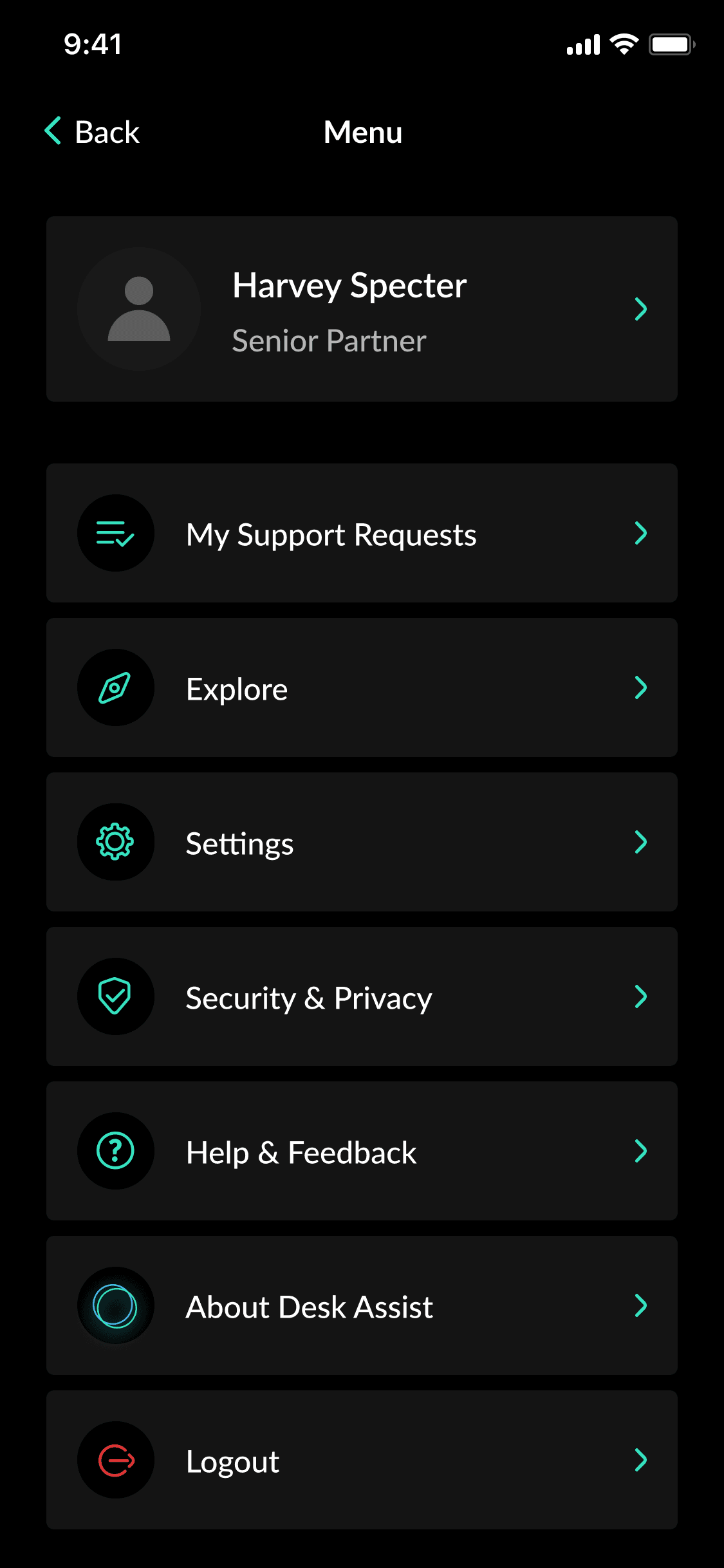
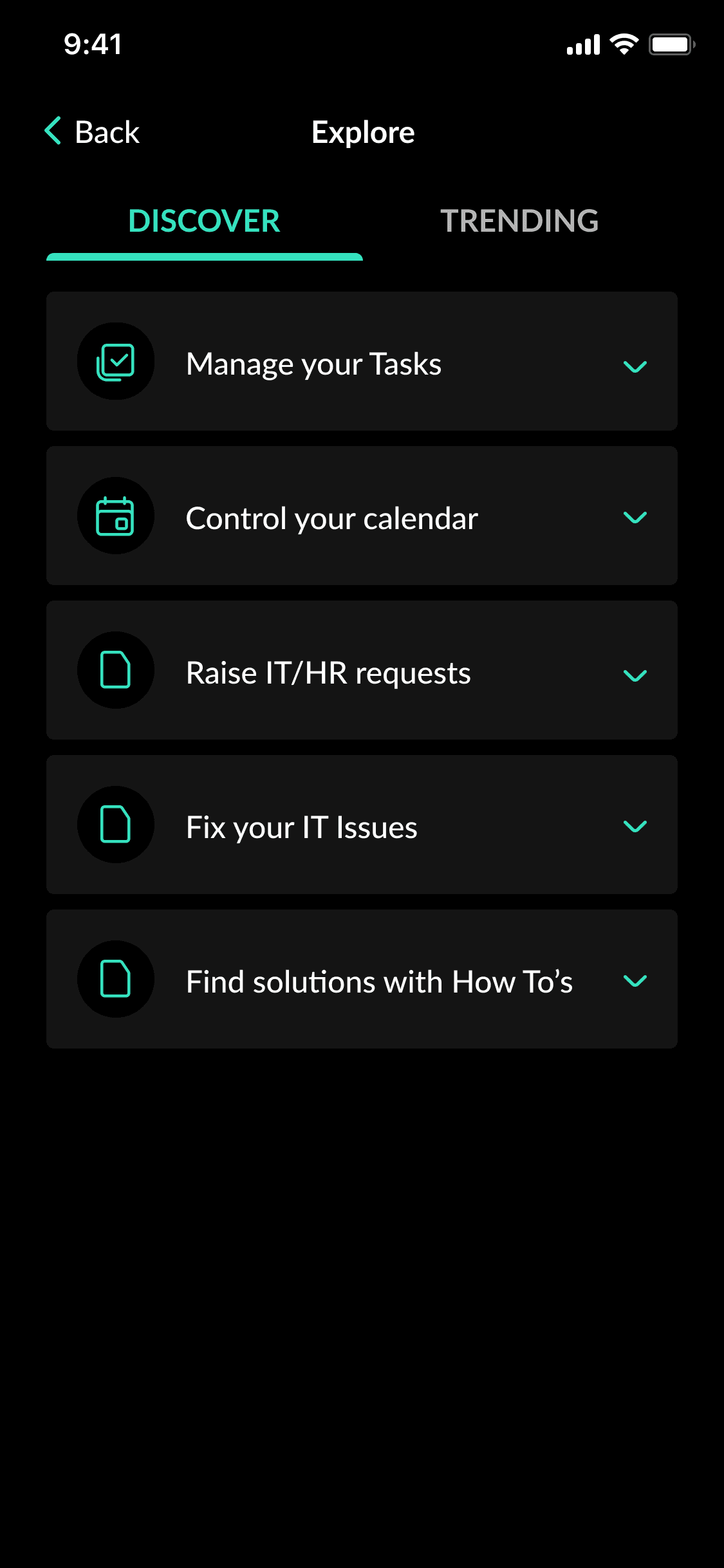
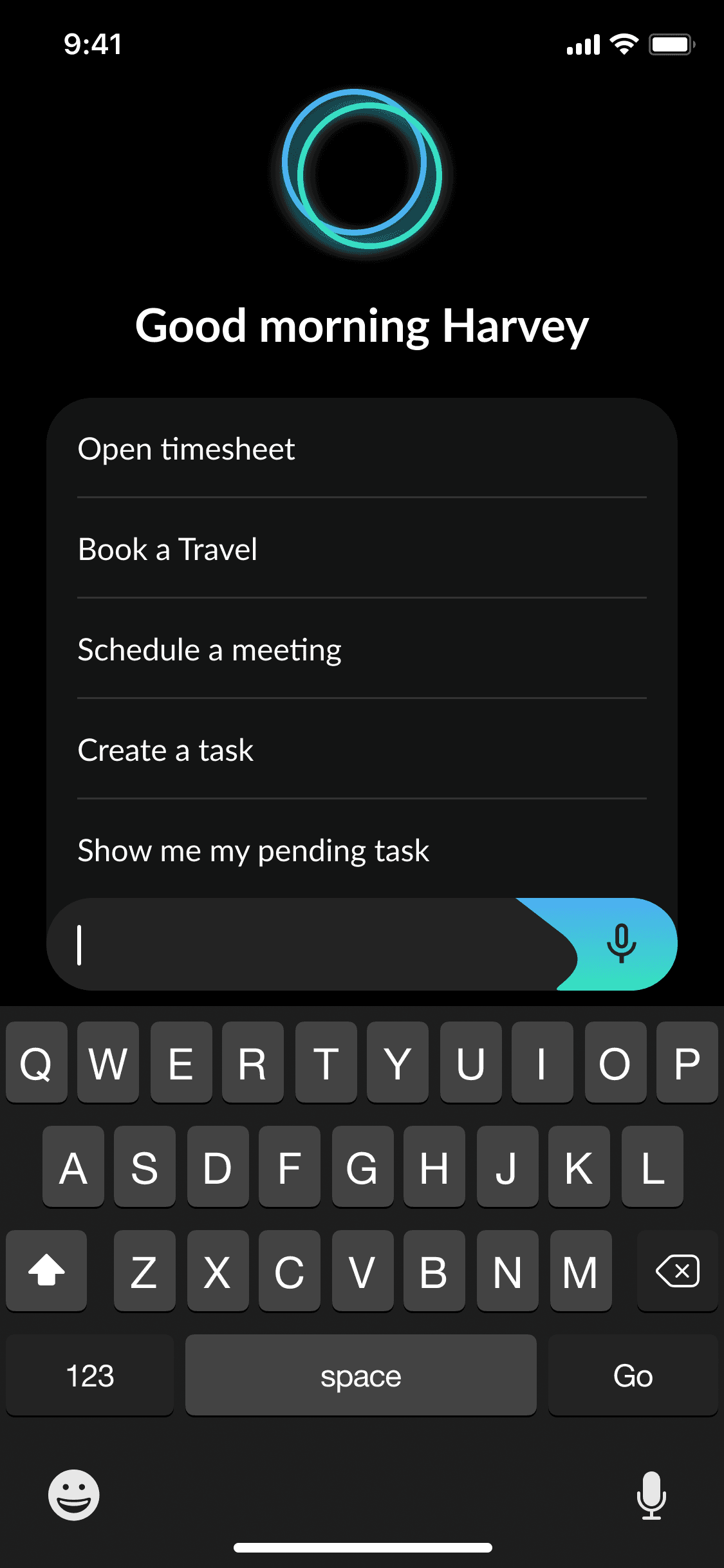
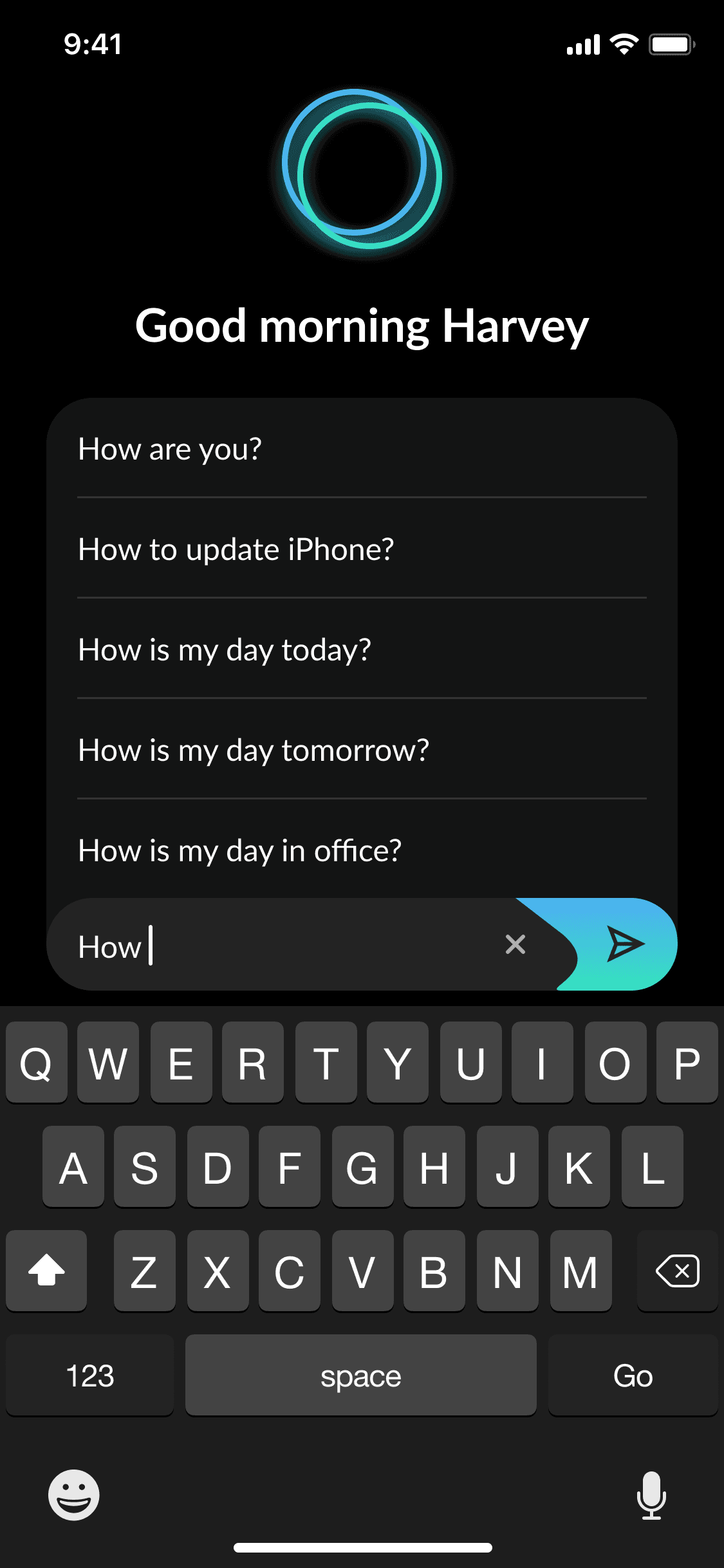
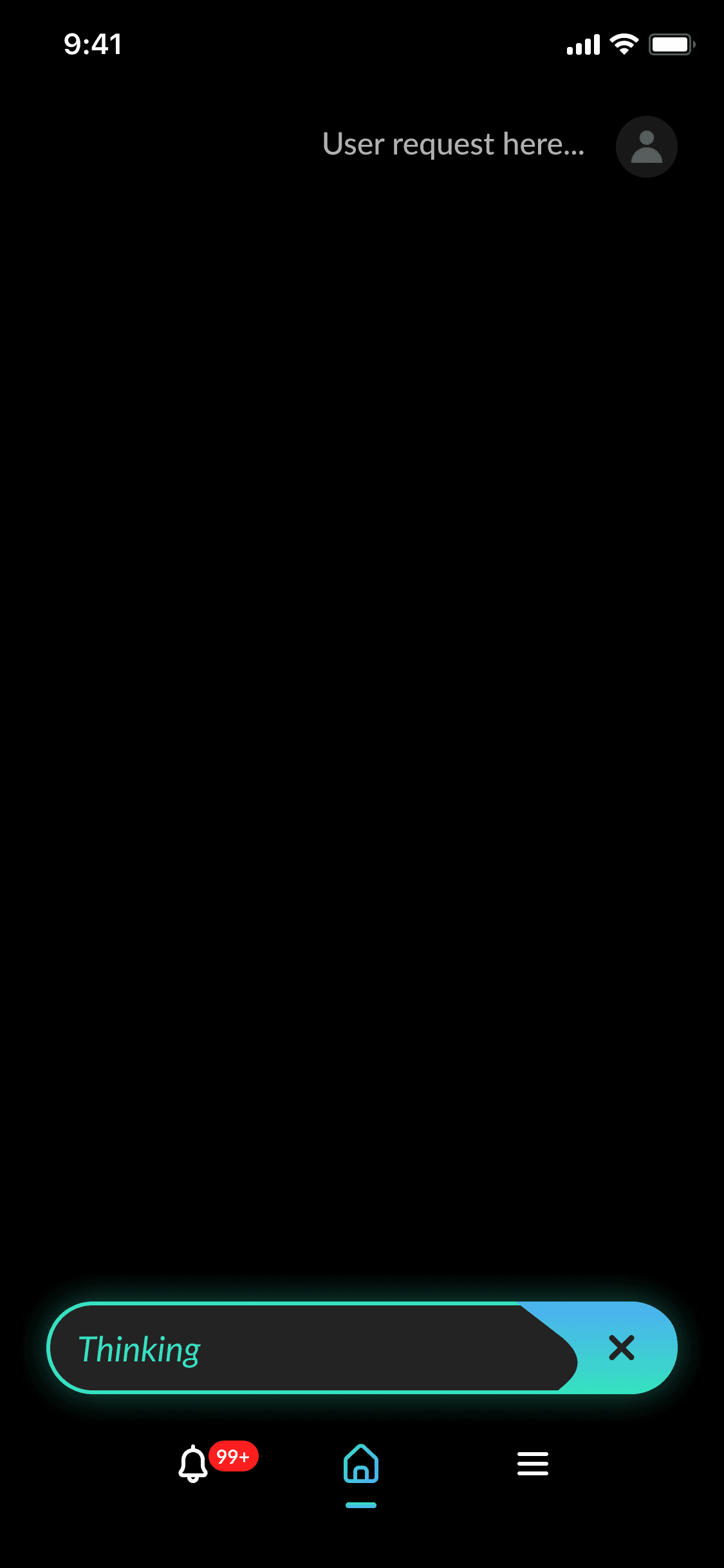
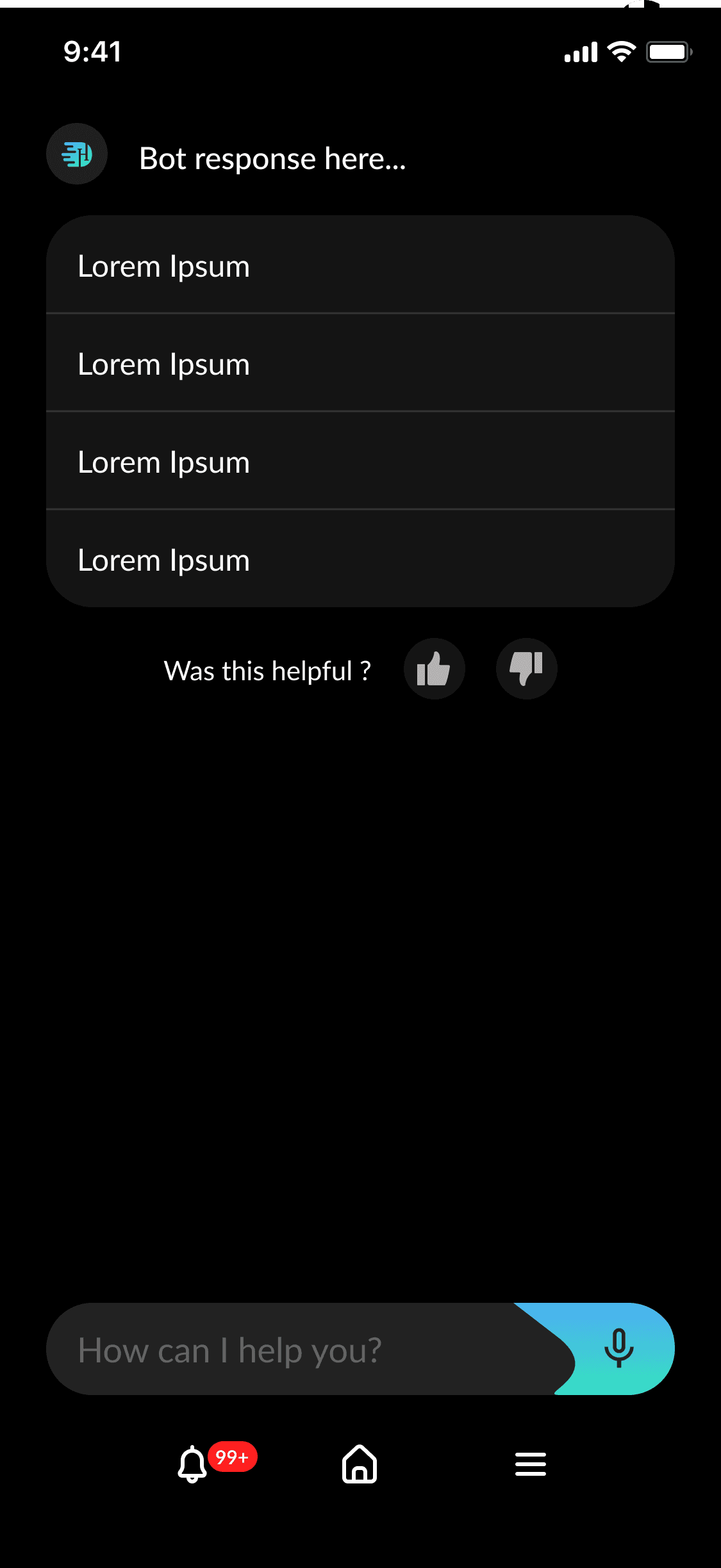
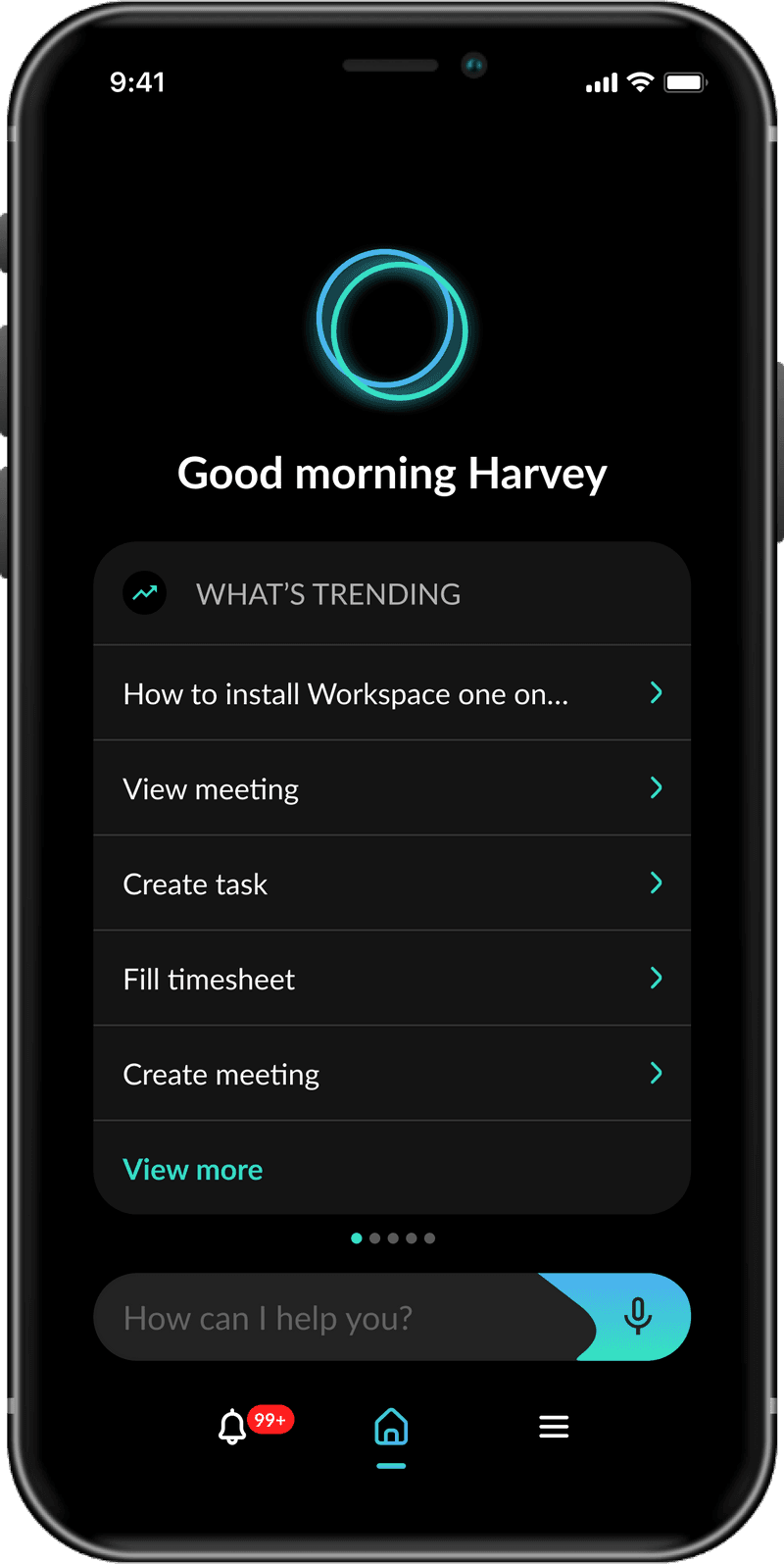
Main Screens
Designing the main screens were vital because these are the screens users would spend most of their time on. An element of simplicity which was mentioned as our core design principle had to be considered as well as having all the necessary information a user would need.




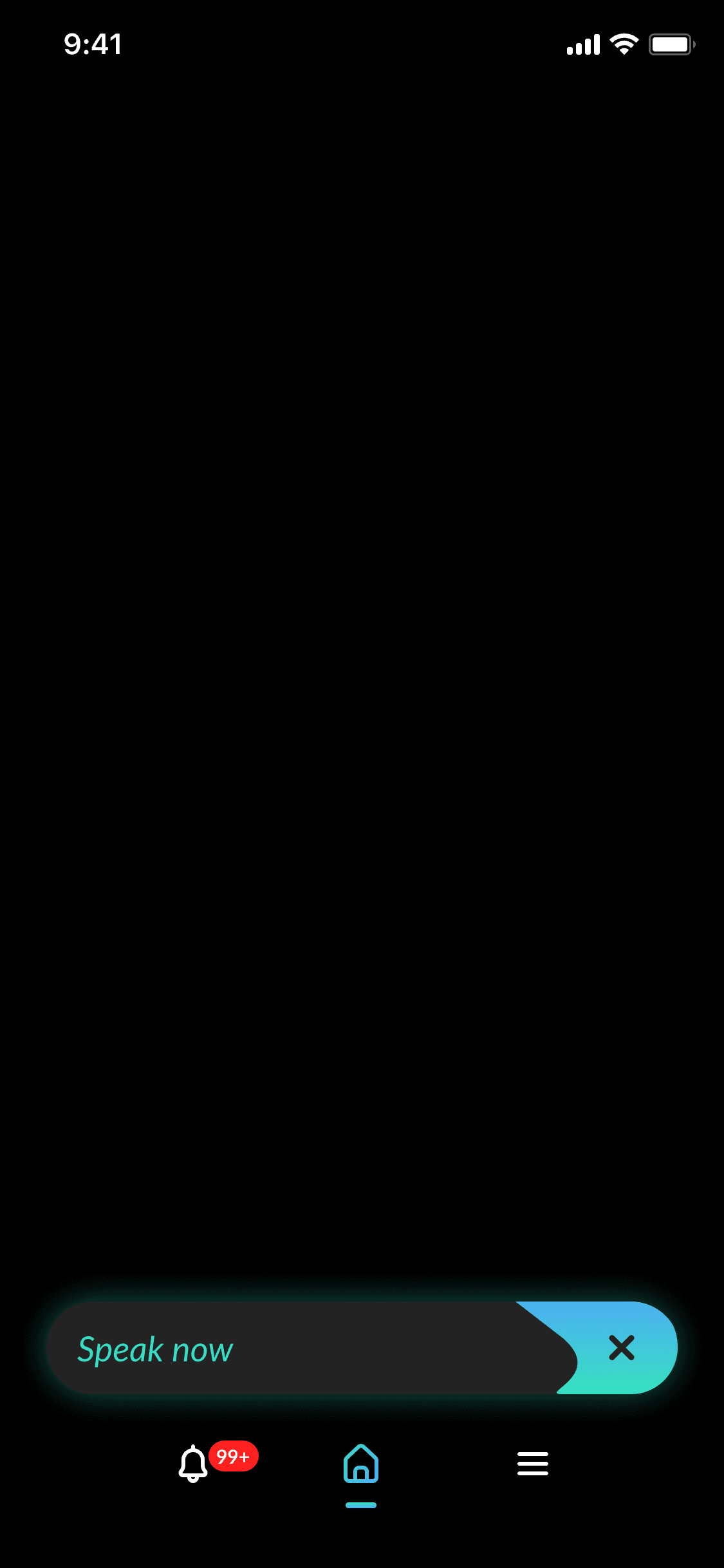
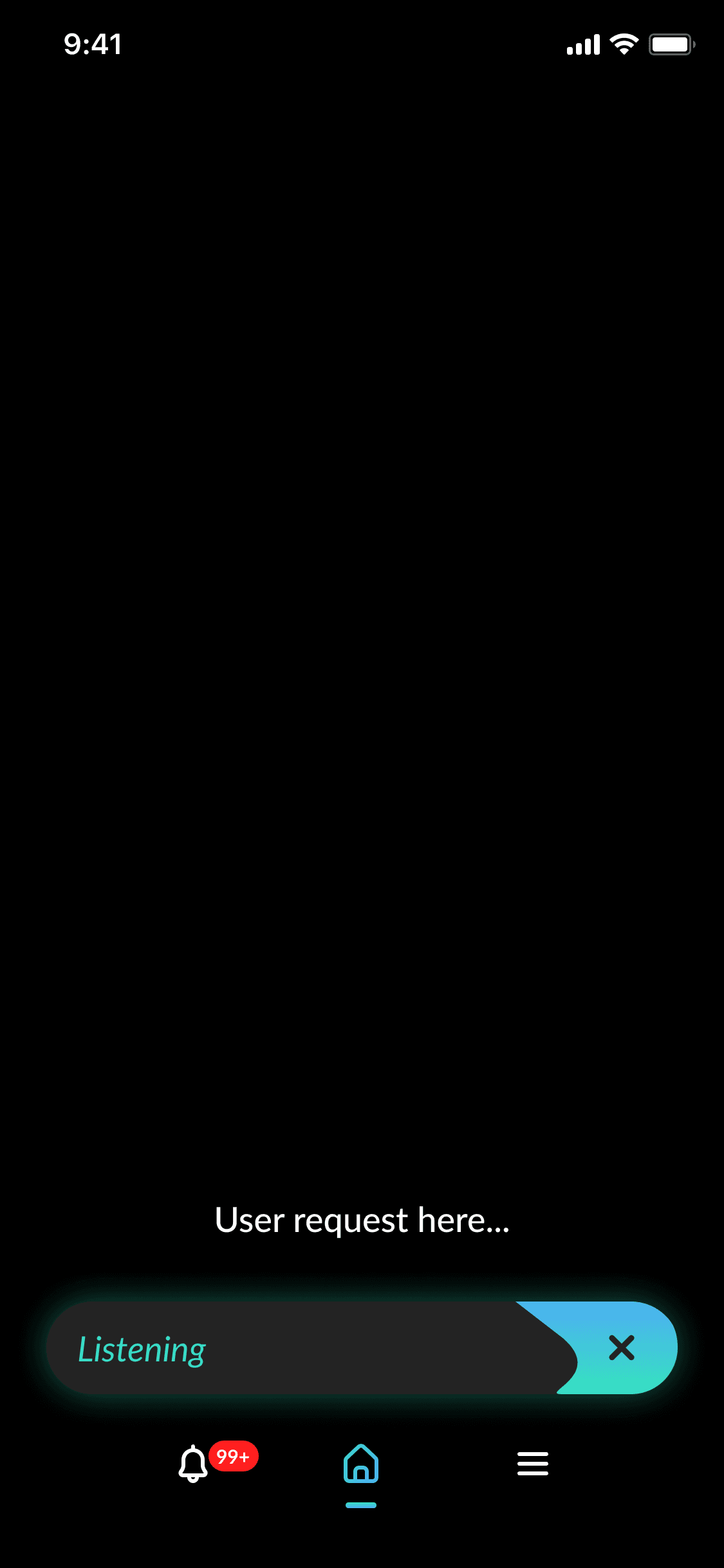
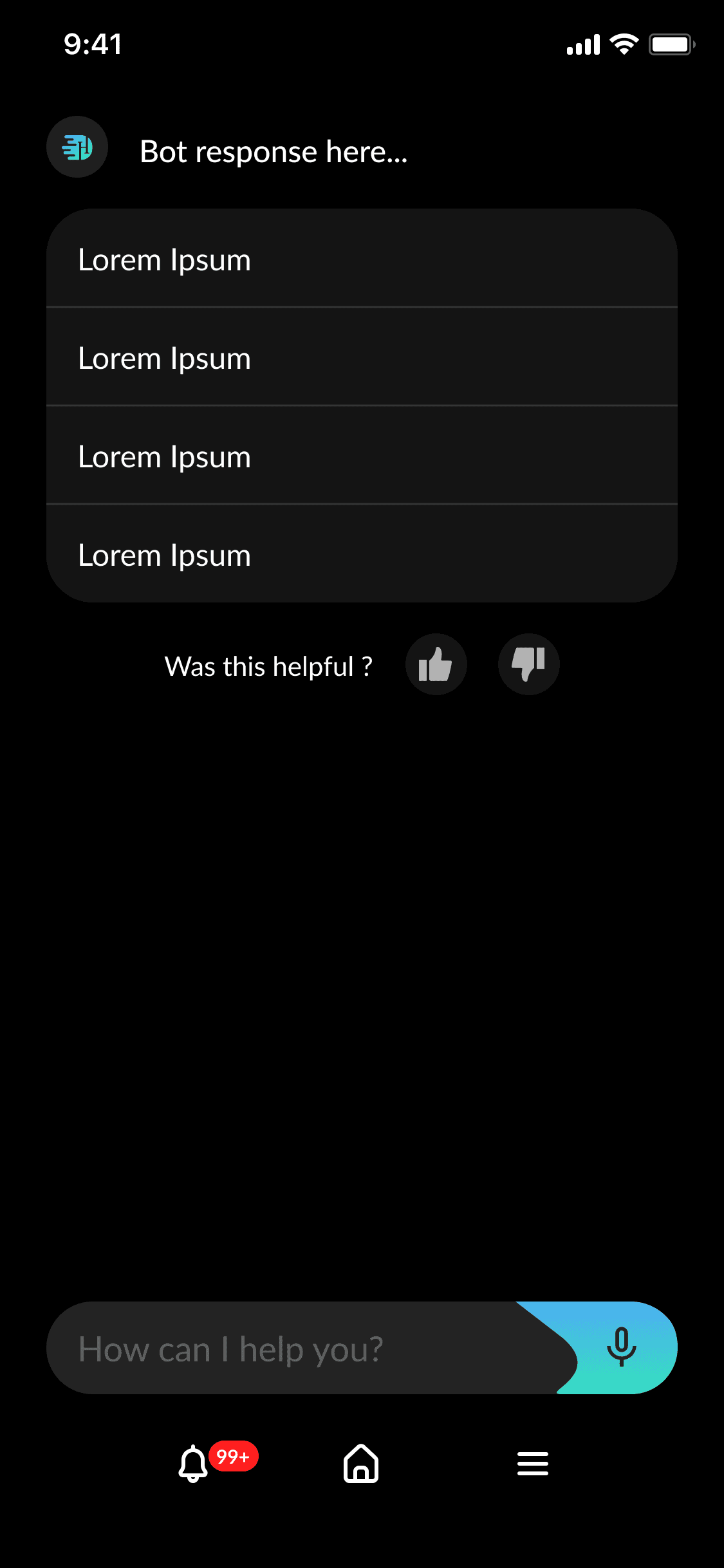
Chat Interactions
We identified two ways of user interaction with the assistant.








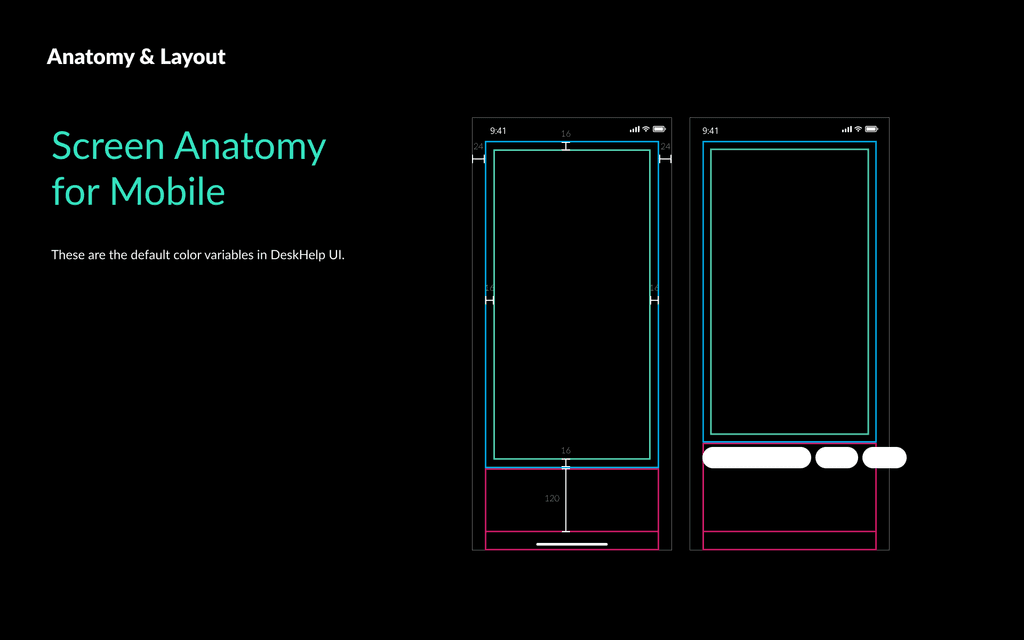
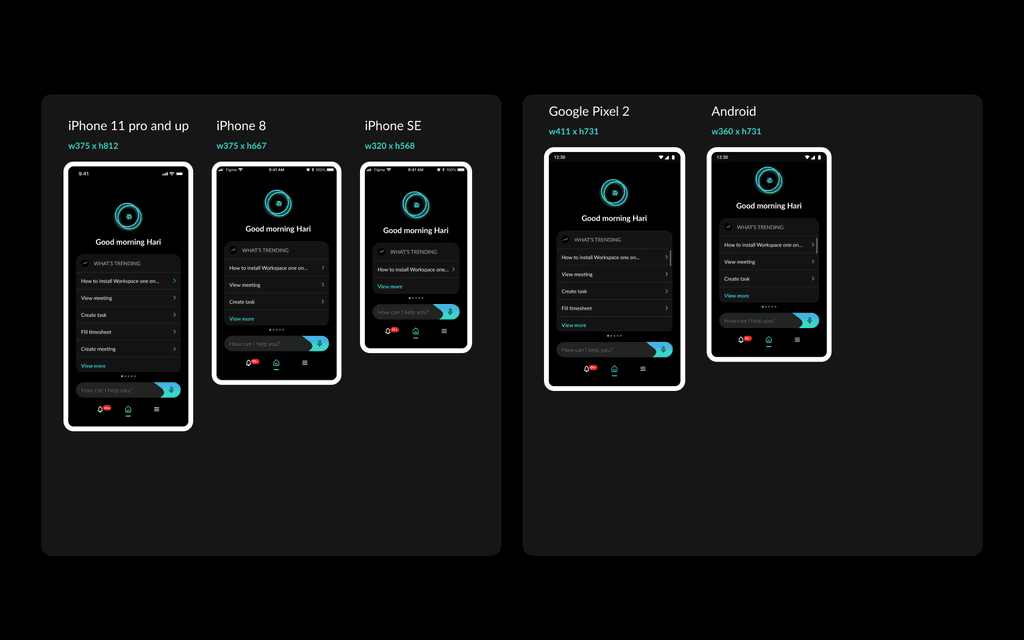
Mobile screen sizes
We identified two ways of user interaction with the assistant.

Prototype
I created a prototype to test out the flow with myself and with others, select the image below to view and interact with the prototype.

Select to view prototype
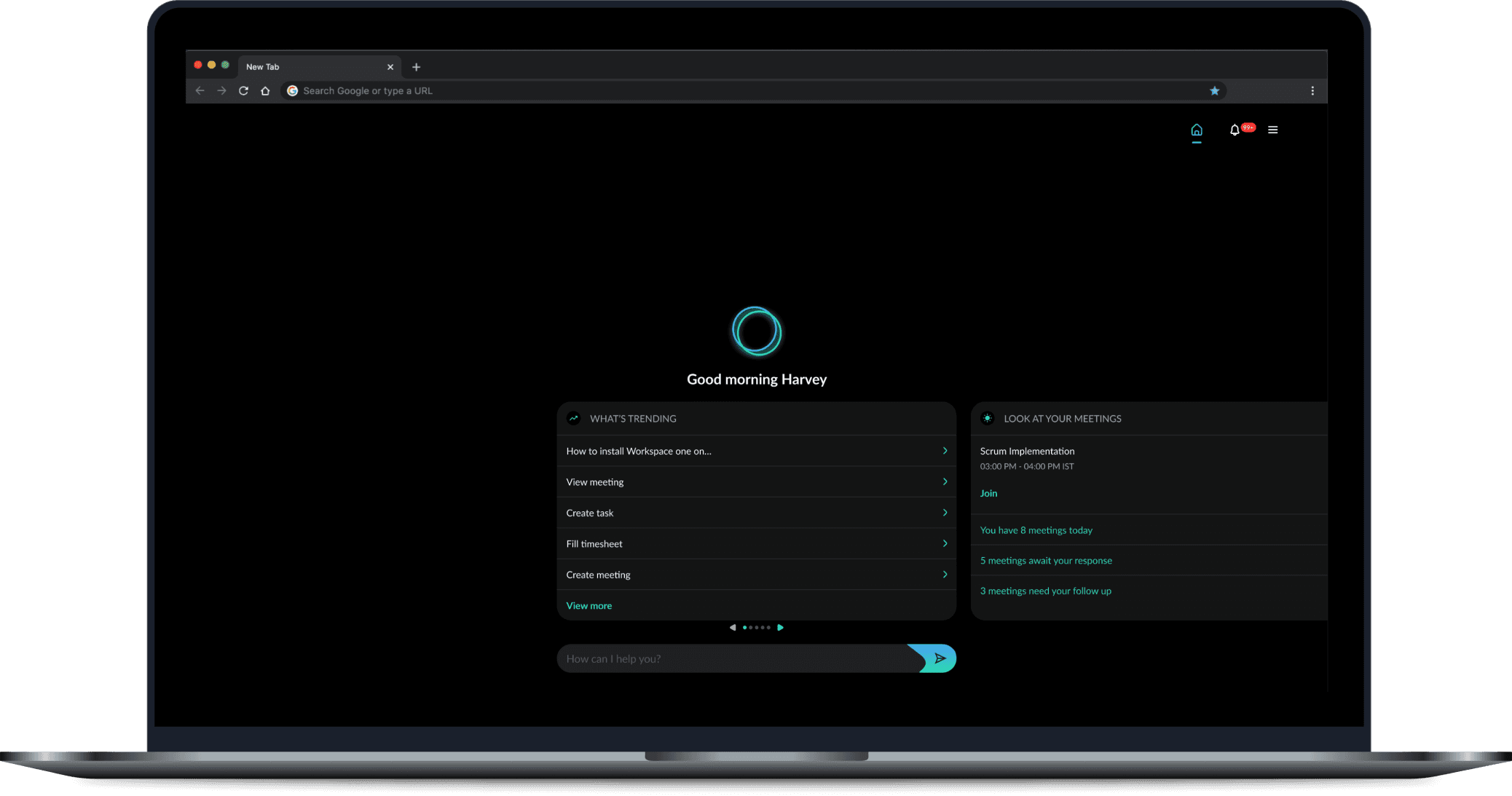
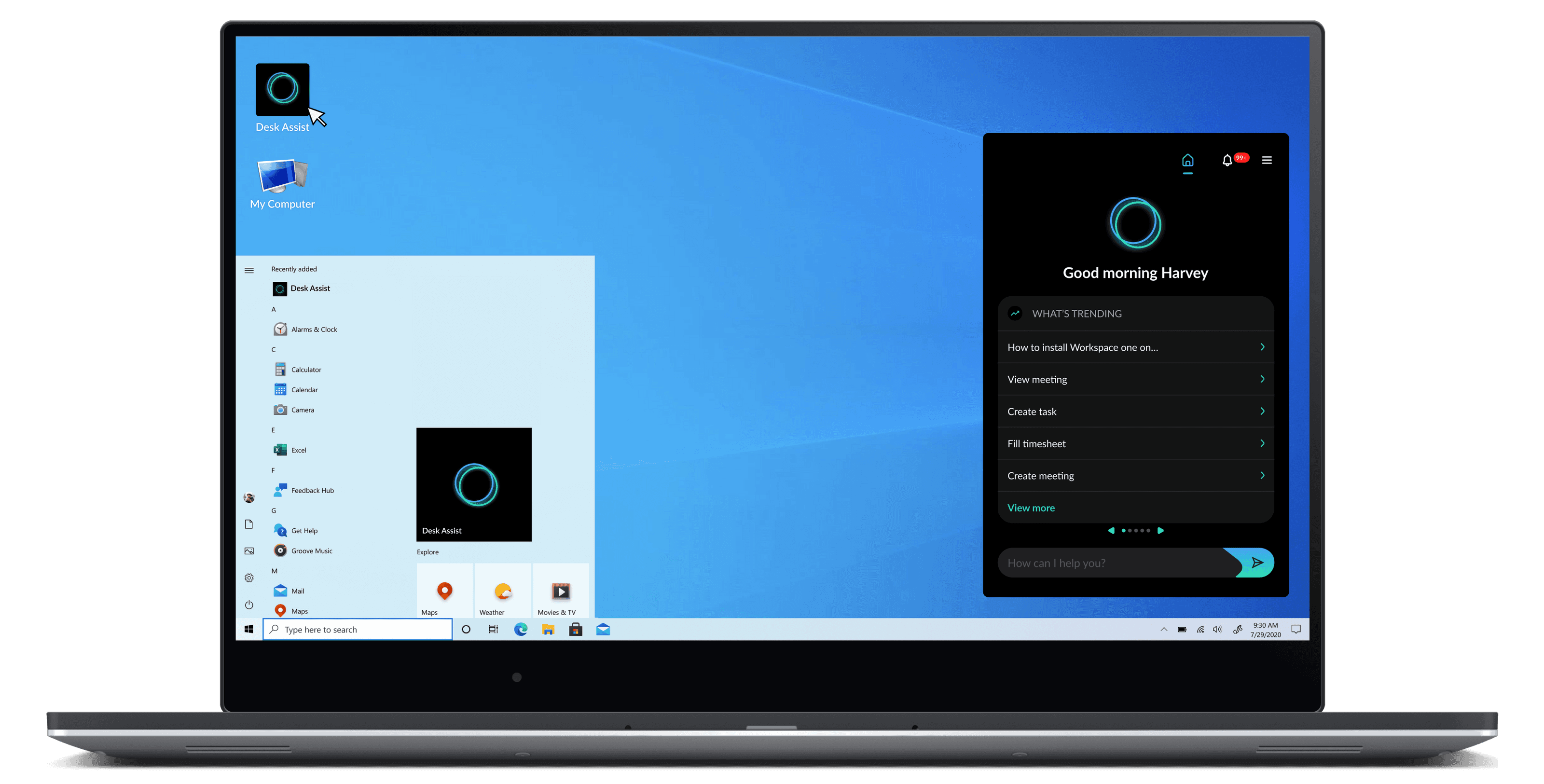
Other Platforms
Being that the experience platform was omnichannel, it had to also exist in the most common platforms ie. Desktop, and Web.

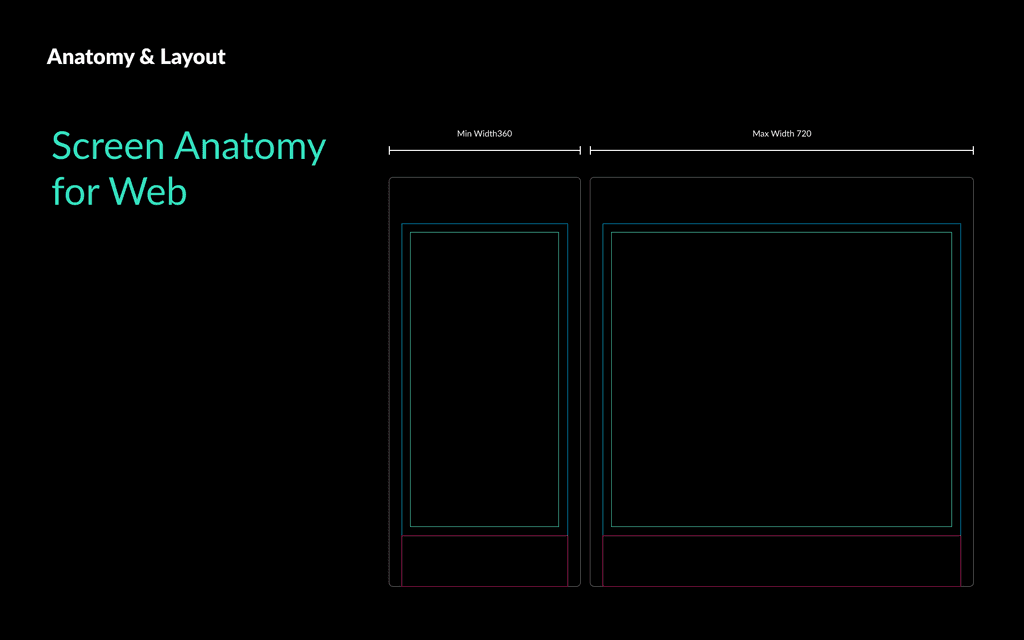
Web Platform

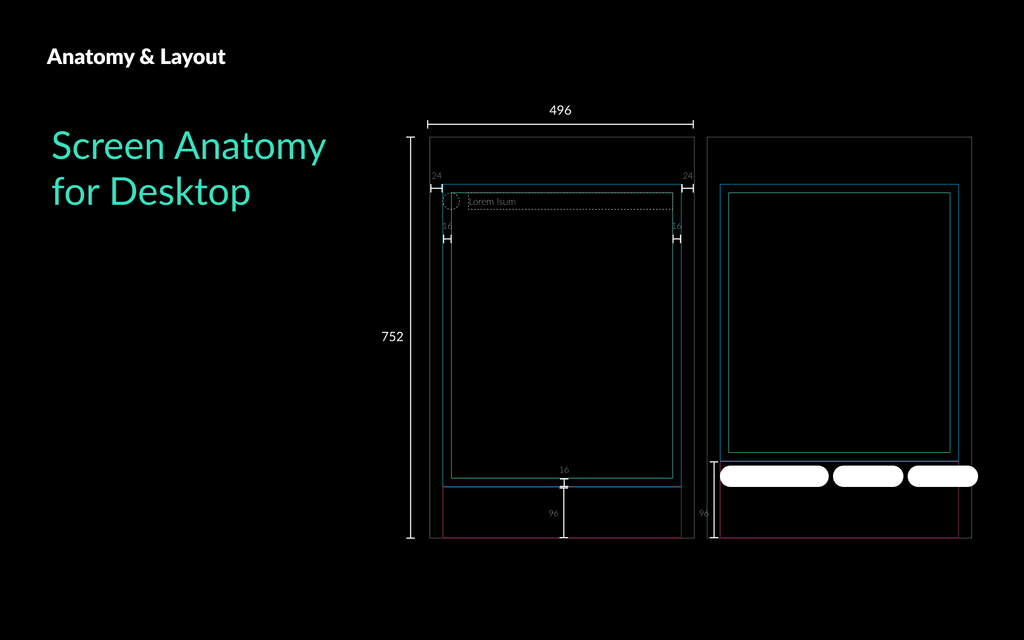
Desktop Platform
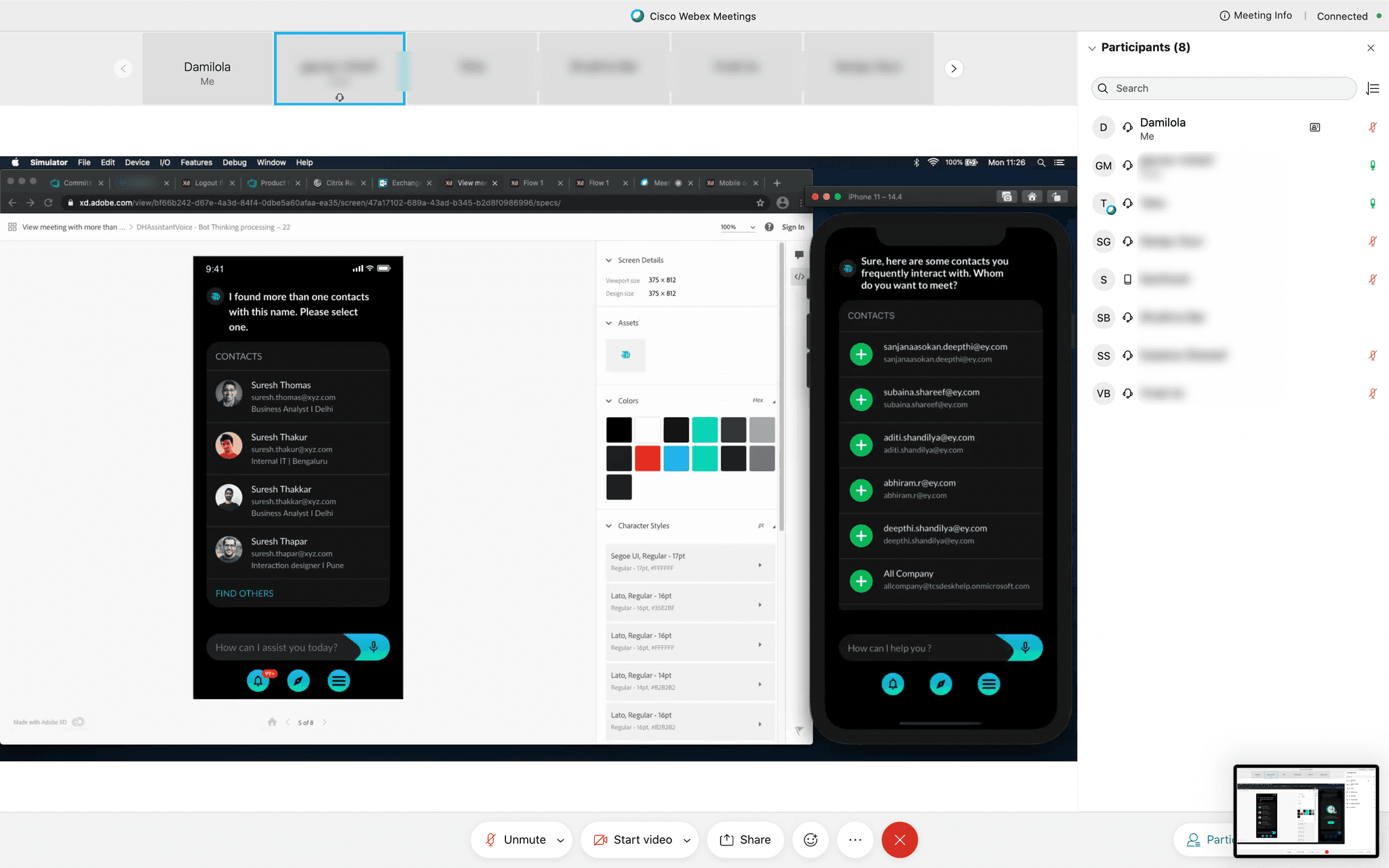
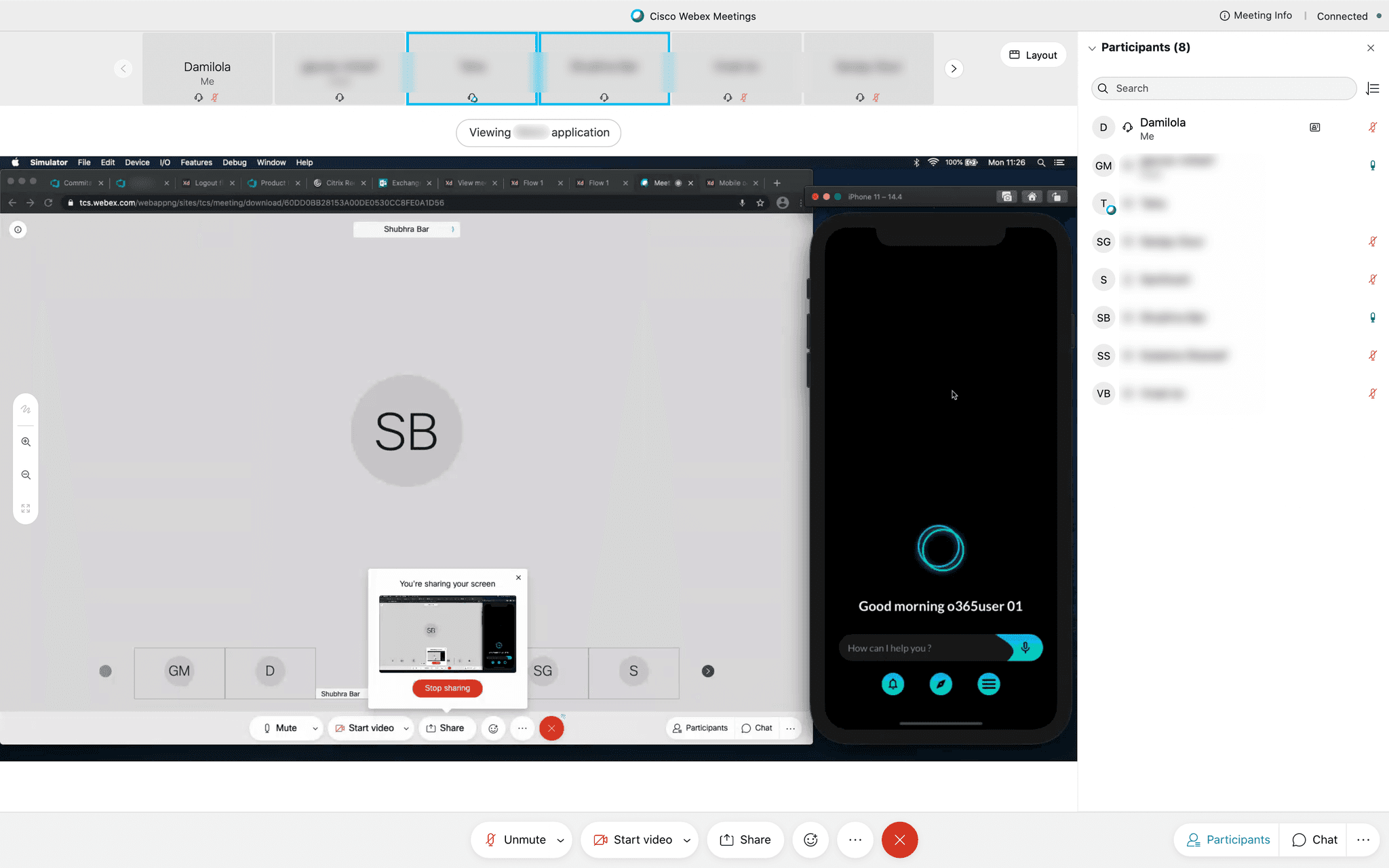
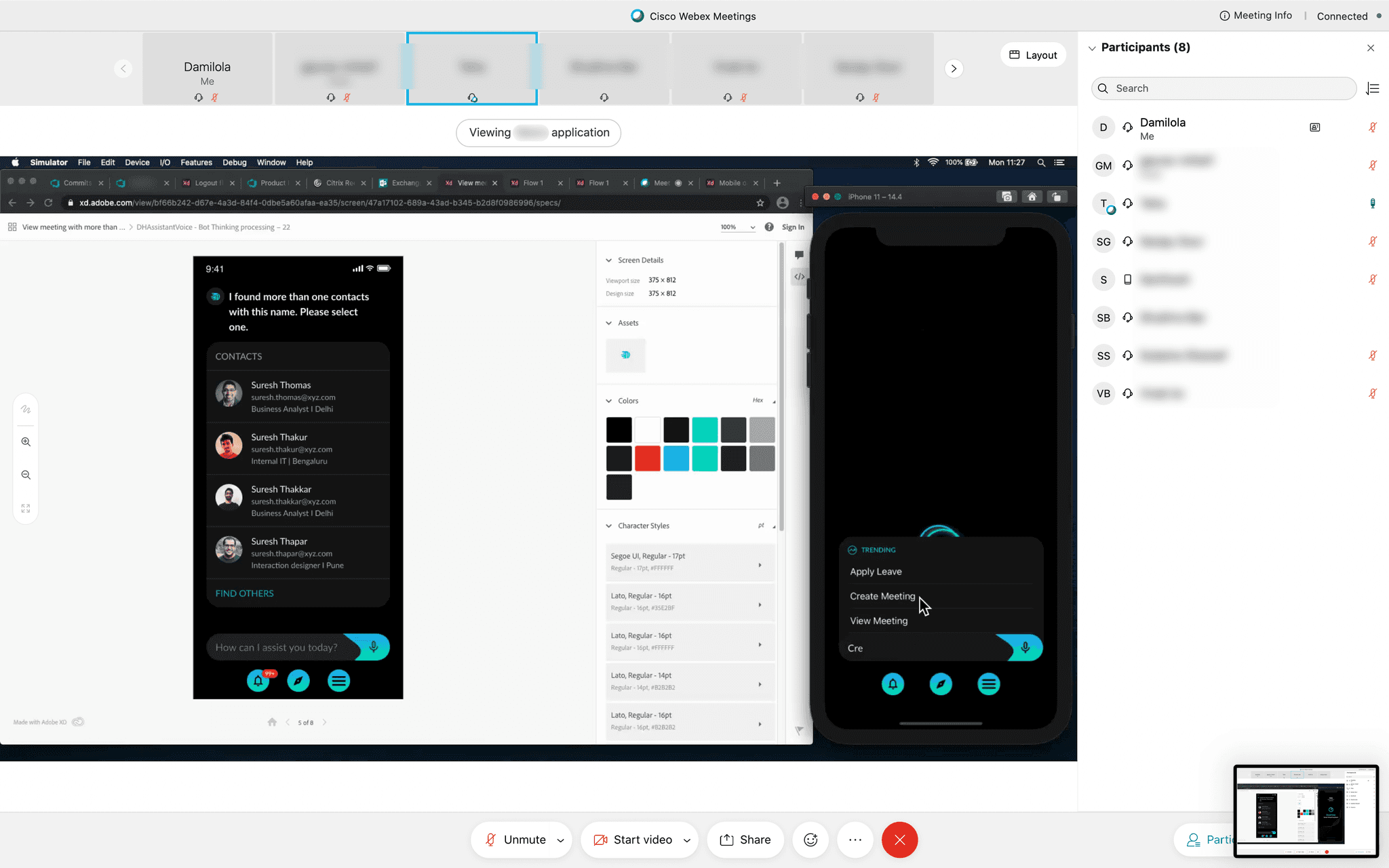
Working with Developers
After the designs were done and tested with stakeholders and user, we created links to the designs with all the measurements and prototypes for developers to follow.
We also had scheduled calls to keep track on the development where we could review the implementation and developers could ask questions and give updates.
We followed an Agile Scrum management process with 2 week sprints.
UI review call with the dev team over video displaying mobile app.
Outcome and Reflection
Working on this project was a great learning experience as I was able to be involved end to end from Research to Implementation and deployment. I was able to improve my communication skills with stakeholders by presenting the design progress with them as well as work with them from the feedback they were able to give.
I was also able to work on a design system from scratch which was a very involved task especially when we had to move our workflow from Adobe XD to Figma.
Additional revenue for TCS - SaaS product
The product was pitched to TATA's clients and a deal was reach by EY & KPMG to implement it into their organisation.
Generated millions of pounds (Undisclosed) for TCS.
30-40% savings in monthly operational costs
Unlocked monthly productivity savings amounting to 2,500 hours for a typical enterprise with 25,000 users. This led to approximately 30-40% savings in monthly operational costs.
Enriched employee experience
Predicted users’ (internal and external) support needs even before they start interacting with the system.
Up to 80% reduction in calls to service desks
Reduced calls to service desks by 80% through effective self- serve, self-help, and self-heal options.
Better Employee Utilization
Offloaded agents from repetitive manual tasks to enable them to focus on intelligent decision-making instead.
End-to-end Fulfilment
Addressed users’ support requirements at the point and time of need, without redirecting them to multiple knowledge sources or systems.